Applications that used Android's SlidingDrawer library enabled users to hide content offscreen, then drag it onscreen using a "handle" when they wanted to use it. Unfortunately, the library was deprecated in Android 4.2, JellyBean (API 17), but independent developers have stepped in to create alternative versions for those who miss the cool animation and better UI experience it offered.
In this tutorial, we'll create a Sliding Drawer interface with SlidingRootNav, an open source alternative that is very easy to implement.
The code shown below works with the latest version of Android (API 28). It was created using the Android Studio IDE and the Android Gradle build tool (but it can also be done with Eclipse and other IDEs). Make sure to take a look at your IDE before jumping into this project.

Basic implementation
To get started, add the following in your app's dependencies block in Gradle:
compile 'com.yarolegovich:sliding-root-nav:1.1.0'Make sure to set the minSdkVersion to 16 in your app's Gradle, because that's the minimum SDK for this library to work.
This is a very simple implementation. From the docs, it's clear that we need two XML layouts.
One is sliding_layout.xml (which I took from the Git sample code):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary" />
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>The other is drawer_menu.xml, which holds the menu bar for our application:
<code>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#008821"
android:orientation="vertical">
<Space
android:layout_width="wrap_content"
android:layout_height="90dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="24dp"
android:paddingRight="24dp"
android:paddingStart="24dp"
android:text="Some Text 0"
android:textSize="12sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:orientation="horizontal"
android:paddingLeft="24dp"
android:paddingRight="24dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:text="Some Text1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Main Text"
android:textStyle="bold"
android:textSize="34sp" />
</LinearLayout>
<Space
android:layout_width="wrap_content"
android:layout_height="56dp" />
<android.support.v7.widget.RecyclerView
android:id="@+id/list"
android:layout_width="240dp"
android:layout_height="wrap_content" />
<Space
android:layout_width="wrap_content"
android:layout_height="40dp" />
</LinearLayout>According to the Git example, all we have to do is stitch the two layouts together using the SlidingRootNavBuilder object.
To do so, add this to your activity:
new SlidingRootNavBuilder(this)
.withMenuLayout(R.layout.menu_left_drawer)
.inject();The Git example specifies some additional properties/callbacks. They are held by the implementation below, which I have named ContentSlider.java.
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toolbar;
import com.yarolegovich.slidingrootnav.SlidingRootNavBuilder;
public class ContentSlider extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.sliding_layout);
new SlidingRootNavBuilder(this)
.withMenuOpened(false)
.withContentClickableWhenMenuOpened(false)
.withSavedState(savedInstanceState)
.withMenuLayout(R.layout.drawer_menu)
.inject();
}
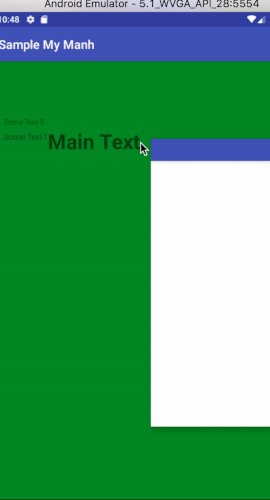
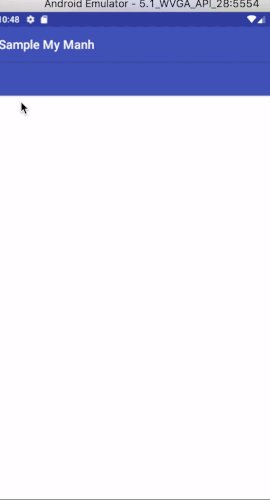
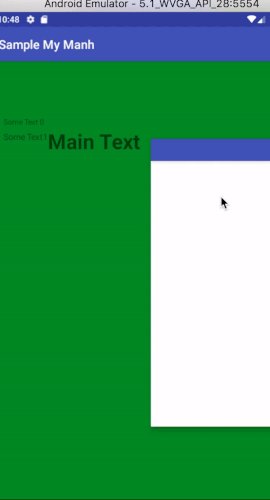
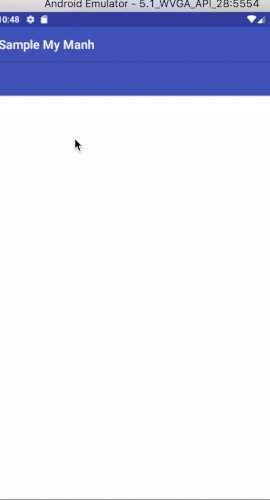
}Now it's time to check and see how everything turns out! Run your application in your Android Virtual Device (AVD).

I think this is a pretty cool way of animating the content slider and I am in love with how simple the implementation is. Visit the SlidingRootNav repository and try it for yourself!







1 Comment