Over the last year or so, I've started to get heavily back into using Emacs and the Org mode package (for taking notes, organizing yourself, and more). I've also started dipping my toes back into the water of giving short presentations. I've been wondering how to combine Emacs with giving talks.
You're probably asking What does presenting have to do with a text editor? Quite a bit, actually!
Like many speakers, I use slides when presenting. Mine are quite minimal—either a couple of words or an image per slide. I use Reveal.js to create those slides, which also gives me a chance to embrace my inner geek a bit and hand-code some HTML.
So, where does the fusion of Emacs and Reveal.js happen? That comes in the form of an Emacs package called Org-Reveal. Let's take a look at how to use Emacs, Org-Reveal, and Reveal.js to create simple presentation slides.
Getting started
I'll assume you have Emacs and Org mode installed on your computer. If not, grab Emacs for your operating system and download the most recent version of Org mode. The Org mode website also explains how to install it.
You'll also need to install Org-Reveal, and grab a copy of the Reveal.js archive. You can unpack Reveal.js anywhere you like. I put it in the folder ~/slides/reveal.js, where I store my slides.
Once you've done all that, add the following to your .emacs file to integrate Org-Reveal into Emacs:
;; Reveal.js + Org mode
(require 'ox-reveal)
(setq Org-Reveal-root "file:///path-to-reveal.js")
(setq Org-Reveal-title-slide nil)In the above, path-to-reveal.js is where you unpacked the Reveal.js archive. In my setup, that entry is file:///home/scott/slides/reveal.js.
That was a bit of work. Luckily, you only need to do it once. Now, you're ready to go.
Creating your slide deck and slides
Fire up Emacs and create a new file. Name the file whatever you want, but make sure it has the extension .org. The extension tells Emacs it's an Org mode file. Whenever you open a file with that extension, Emacs applies the correct syntax highlighting and makes the Org menu available on the menu bar.
Add the following information to the top of the file:
#+OPTIONS: num:nil toc:nil
#+REVEAL_TRANS: None/Fade/Slide/Convex/Concave/Zoom
#+REVEAL_THEME: Black/White/League/Sky/Beige/Simple/Serif/Blood/Night/Moon/Solarized
#+Title: Title of Your Talk
#+Author: Your Name
#+Email: Your Email Address or Twitter HandleThat block is like metadata for your slide deck. Let's look at the first three items in that block:
num:nilandtoc:nilsuppress the numbering of headings and the creation of a table of contents when you generate your slides#REVEAL_TRANScontrols the transition effect when you move between slides. I usually go with None, but feel free to experiment#REVEAL_THEMEcontrols the look of the slides. I usually stick with Black or White, but, again, feel free to experiment
Add a heading after the metadata block by typing an asterisk, followed by a space, followed by some text. This will be the title slide. (Make the title a good one!)
If you want to add your name below the title, press Enter. Emacs adds a blank, indented space below the heading. Type your name, and any other information, in that space.
Add new slides to the deck by adding headings (text with an asterisk and space in front of it, remember?) to the file. Simple, isn't it?
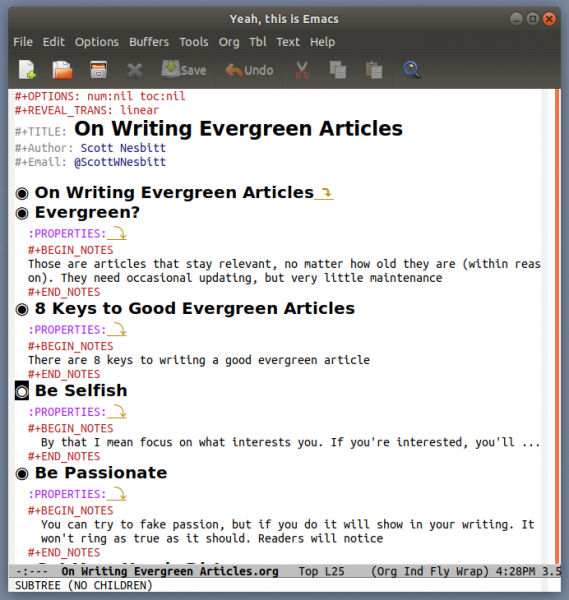
Here's what a simple presentation looks like in Emacs:

opensource.com
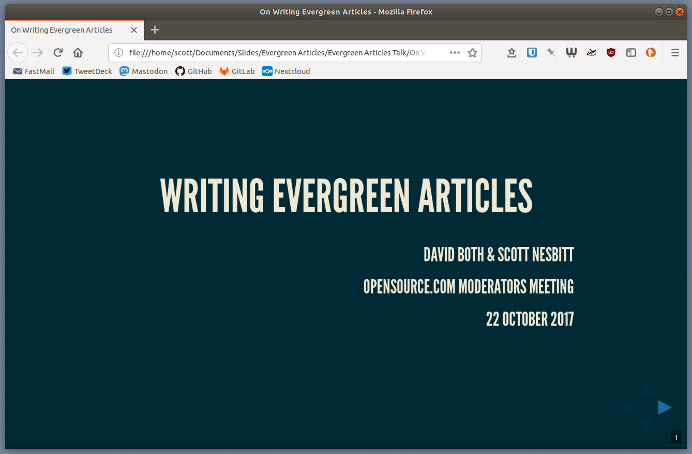
And here's what it looks like in a web browser:

opensource.com
This works well if you want to create slides with just text on them. What about slides with images?
Adding images
I use images with my slides as much as I use text. Those images aren't there to dazzle or distract my audience. They offer some visual context and act as a visual prompt for me. It doesn't work for every slide or every talk, but using the right image can be effective. And it can be fun.
To add images to your slides, first create a subfolder for your images in the folder where you saved your slide file. I usually call that folder images, which, while unimaginative, does what it says on the tin. Drop the images you want to use in your slides into that folder.
Next, create an empty heading in your slides file—one with an asterisk and no text. Press Enter to add a blank space below that heading, and then add this block of text to the space:
:PROPERTIES:
:reveal_background: images/name-of-image
:reveal_background_size: width-of-image
:reveal_background_trans: slide
:END:Replace name-of-image with the image's filename (including its extension). Replace width-of-image with the width of the image in pixels—for example, 640px. Make sure that your images aren't too wide, or they'll go beyond the edges of your screen. I try to keep the images in my slides under 1,000 pixels wide.
Adding speaker notes
Reveal.js has a nifty feature that lets you display speaker notes on the computer that's serving your slides. Only you see those notes, and they only appear when you press the s key on your keyboard.
To add notes to your slides, press Enter to create a blank space under a heading, then add this block of text to that space:
#+BEGIN_NOTES
Your note
#+END_NOTESReplace Your note with text that reminds or prompts you about the key points of that slide.
Generating your slides
You've crafted each slide in your presentation. Now what? You'll want to generate the HTML version of your slide deck. To do that, press Ctrl+c Ctrl+e on your keyboard. This opens the Org mode export buffer. Next, type R+R. Emacs creates a single HTML file in the folder where you saved your slide file.
Open that HTML file in a web browser. You can move through the slides by pressing the arrow keys on your keyboard.
Final thought
There is a lot more that you can do with both Reveal.js and Org-Reveal. I haven't explored that in too much depth because I like to keep my slides simple.
Using Emacs and Org mode with Reveal.js to create presentation slides can seem like overkill. And, to be honest, I don't use that combo for all my slide presentations. But when I need to quickly pull together a slide deck, they do a great job.
And, because I care, I've created a simple Org-Reveal slides template that you can download and use or modify to your heart's content. You're welcome.







6 Comments