One of GitHub's superpowers is the ability to magically turn your documentation into a website. If you configure a GitHub Page for your docs/ folder on your AwesomeProject website, you'll end up with yourname.github.io/awesomeproject, showing your documentation, all for free.
But it's not actually magic. Sadly, even though we have taught glass to think, we can still only thank the advanced application of technology for anything that appears to be magical.
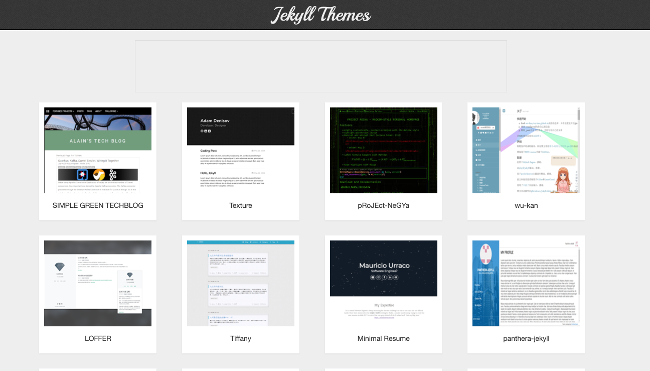
GitHub Pages is just an integrated pathway within GitHub to help you set up a Jekyll project. Jekyll is a static site generator, written in Ruby. Out of the box you can quickly generate websites using markdown files that are then merged into pre-formatted HTML templated themes. There are many default themes available for GitHub Pages, or you can use one of the many free templates out there.

There are many open source licensed templates available for use.
When you first set up GitHub Pages, you declare which branch you want to build from and the domain you want to use. When you merge into that branch, GitHub goes and takes your Jekyll site, renders it, and hosts it for you on that domain. You don't have to do anything else. No FTP transfers onto a server. No server costs. No GitHub costs. This is all the power of automation.
Turning it up to 11 with Netlify PR previews
One of the limitations of this system is when you're working with pull requests (PRs). If you want to test your code, you have to run Jekyll locally. This isn't terribly difficult, but when you're reviewing someone else's PR, say when it's related to the documentation on a project's homepage, you want to be able to see what the new website will look like if you merge the PR. Especially if there could be issues with the changes that are proposed (particularly large changes, changes to the theme/layout, etc)
Normally, you'd have to go to the PR, clone the fork of the repo and check out the branch that was used for the PR, merge that code into your local master, build that version of the code in Jekyll, and open the local server to look at the changes.
But the great thing is, you can automate this.
One such service is Netlify. You can use Netlify to host your projects, but you can also use its Deploy Previews feature to generate Jekyll sites for any PR on your project automatically.
Its continuous deployment docs show how to set up Netlify to automatically build your site any time a PR is opened or updated. The results of that build are available as a temporary website that is linked in the "Checks" section at the bottom of the PR, uniquely named for the PR and project. You can have multiple active PRs and Netlify will update the previews independently!
This has greatly improved the website development process for PyCon AU, which is using GitHub Pages to host the 2019 event website. We heavily borrowed this idea and the Netlify setup from DjangoCon US, which has every DjangoCon website on GitHub. Well, most of them, as there is an ongoing project to ensure that every DjangoCon conference website is archived for prosperity.
Machines do the work, so people have time to code
CI and CD have many benefits, but integrating just a little bit of automation into your workflow can greatly improve your productivity and development velocity.







Comments are closed.