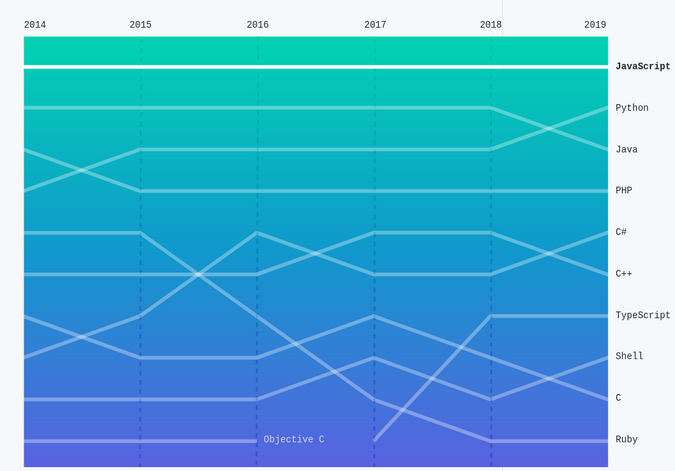
As this chart from GitHub's State of the Octoverse report shows, JavaScript has consistently been most popular programming language based on the number of contributors to projects on GitHub.

opensource.com
In the previous article in this series, I dove into the history of JavaScript. In this article, I'll share four of the reasons it is so popular.
1. JavaScript caters to beginner, intermediate, and advanced developers
JavaScript does not need any environment setup; just open a browser, like Chrome, navigate to Developer Tools, and start coding. Writing a "Hello World" program is as simple as:
console.log("Hello World");
JavaScript's flexibility is best suited for intermediate developers. The language just helps get things done by letting the developer focus on solving the problem. Developers can use a mix of plugins and their own code snippets to get an application working.
While JavaScript is relatively easy to get started with, it is not straightforward to master. If you want to get to an advanced level, here are some of the concepts you need to know:
- JavaScript's multi-paradigm nature: JavaScript supports both functional programming and object-oriented programming (OOP).
- Applying design patterns in JavaScript: The model-view-* (MV*) design patterns have been among the most popular and have led to the development of several modern frameworks.
- Inheritance with prototype chain: JavaScript cannot implement OOP in the traditional Java class-based model due to its dynamic nature. OOP in JavaScript is achieved through the prototypal inheritance model.
- Closures: A closure gives access to an outer function's scope from an inner function.
- Currying: Currying is a transformation of functions that translates a function from callable as f(a, b, c) into callable as f(a)(b)(c).
- Promises and Observables: These help you work with asynchronous functions.
- TypeScript: This adds static typing to JavaScript.
2. Omni-platform
JavaScript can run everywhere, including:
- Devices like mobiles, tablets, and laptops
- On the client-side as well as the server-side
This ability to run everywhere makes JavaScript a universal language.
3. Open standards and community
ECMAScript is the standardized version of JavaScript as well as an open standard language. Companies can use ECMAScript to create a JavaScript implementation. According to Wikipedia, "an ECMAScript engine is a program that executes source code written in a version of the ECMAScript language standard, for example, JavaScript." The most popular engines, V8 and SpiderMonkey, are open source projects.
JavaScript has been around for 25 years and has a vast community behind it. A developer is spoiled for choice. The community has built so many plugins and frameworks that the phrase "framework fatigue" was coined.
4. Modern frameworks
Modern frameworks like React, Angular, and Vue.js have stabilized and are being optimized for better performance. Most frameworks are very developer-friendly with good community support.
The future
JavaScript is here to stay. Full-stack development and the modern frontend framework continue to help JavaScript cement its position as one of the most popular programming languages.
The next wave of JavaScript might put the spotlight on:










1 Comment