There's something special about maps. I remember opening the front book cover of JRR Tolkien's The Hobbit when I was younger, staring at the hand-drawn map of Middle Earth, and feeling the wealth of possibility contained in the simple drawing. Aside from their obvious purpose of actually describing where things are in relation to other things, I think maps do a great job of expressing potential. You could step outside and take the road this way or that way, and if you do, just think of all the new and exciting things you'll be able to see.
Maps don't have to be literal to be valuable and full of possibility, though. Some maps describe a thought process, plan, algorithm, or even random ideas desperately trying to fit together in a potential work of art. Call them "mind maps" or "flowcharts" or "idea boards." They're easy to make with the open source Draw.io application.
Install Draw.io
Draw.io is designed as an open source online app, so you can either use it as an online application, download the desktop version, or clone the Git repository and host it on your own server.
Mapping with Draw.io
When you first start Draw.io, you need to choose where you want to save your data. If you're hosting Draw.io yourself, your choices depend on which API keys you have access to. You can choose from several online storage services for the online public instance, depending on what you've got an account for. If you don't want to store your data on somebody else's server, you can also choose to save your work on a local drive. If you're unsure yet, you can click Decide later to continue into the app without choosing anything.
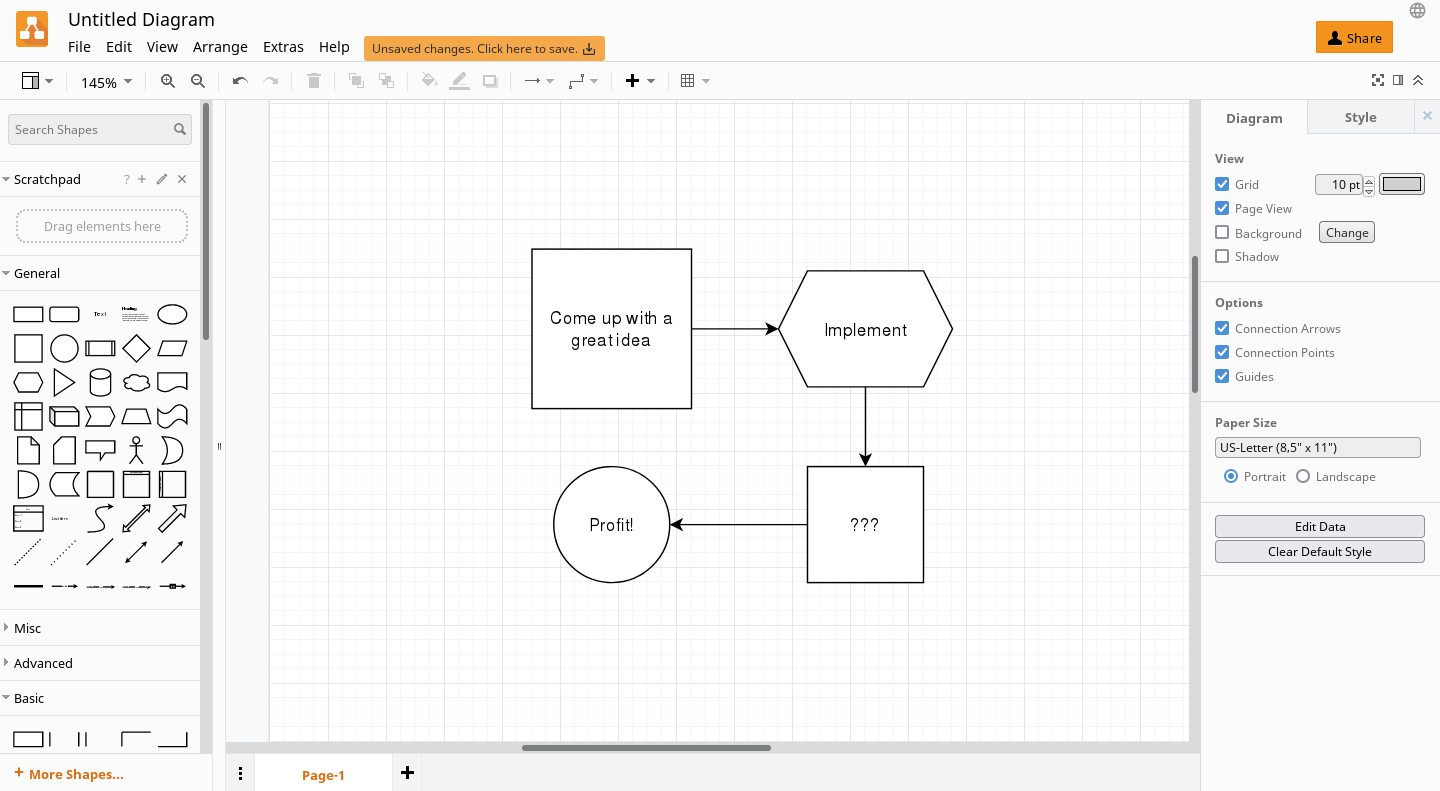
The Draw.io interface has a big workspace in the center, the main toolbar on the left, a toolbar along the top, and a properties panel on the right.

(Seth Kenlon, CC BY-SA 4.0)
The workflow is simple:
- Select a shape from the left toolbar.
- Edit the shape in the workspace.
- Add another shape, and connect them.
Repeat that process, and you've got a map.

(Seth Kenlon, CC BY-SA 4.0)
Project planning
When you first take on a big task, you often have a pretty clear idea of your desired outcome. Say you want to start a community project to paint a mural. Your desired outcome is a mural. It's pretty easy to define, and you can more or less picture the results in your mind's eye.
Once you start moving toward your goal, however, you have to start figuring out the details. Where should the mural be painted? How do you get permission to paint on a public wall, anyway? What about paint? Is there a special kind of paint you ought to use? Will you apply the paint with brushes or airbrushes? What kind of specialized equipment do you need for painting? How many people and hours will it take to paint a mural? What about support services for the painters while they work? And what's the painting going to be about, anyway? A single idea can very quickly become overwhelming the closer you get to making it happen.
This doesn't just apply to painting murals, producing a play, or making a movie. It applies to nearly any non-trivial endeavor. And it's exactly what an application like Draw.io can help map out.
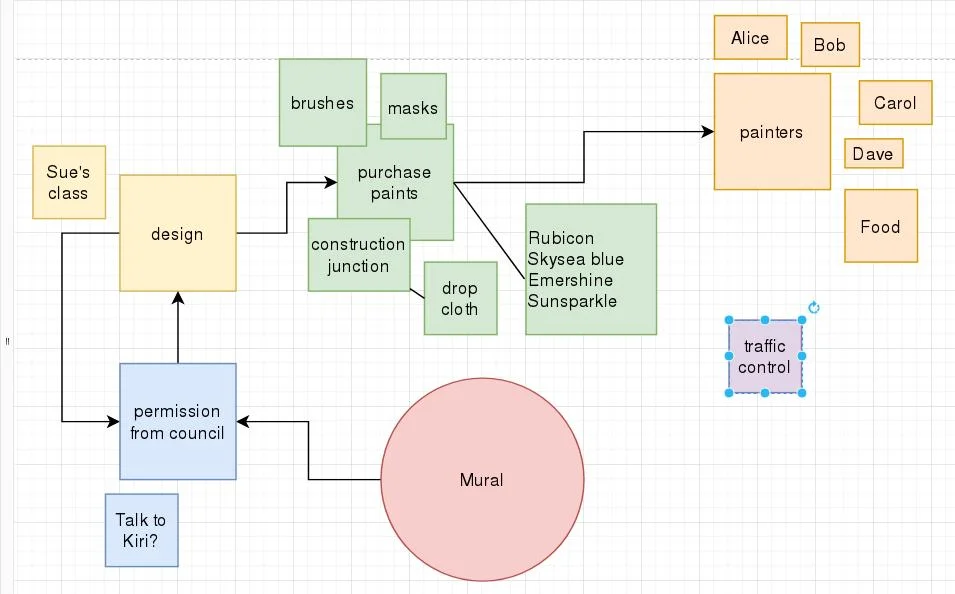
Here's how you can use Draw.io to create a project flowchart:
- Start with a brainstorming session. No thoughts are too trivial or big. Make a box for every idea, and double-click the box in the Draw.io workspace to enter text.
- Once you have all the ideas you can possibly think of on your workspace, drag and drop them into related groups. The goal is to create little clouds, or clusters, of tasks that more or less go together because they're part of the same process.
- Once you've identified the clusters of related tasks, give those tasks a name. For instance, if you're painting a mural, then the tasks might be approval, design, purchase, paint, reflecting that you need to get permission from your local government first, then design the mural, then purchase the supplies, and finally paint the mural. Each task has component parts, but broadly you've now determined the workflow for your project.
- Connect the major tasks with arrows. Not all processes are entirely linear. For instance, after you've obtained permission from your city council, you might have to come back to them for final approval once you've designed what you intend to paint. That's normal. It's a loop, there's some back and forth, but eventually, you break out of the loop to proceed to the next stage.
- Armed with your flowchart, work through each task until you've reached your ultimate goal.
Mind mapping
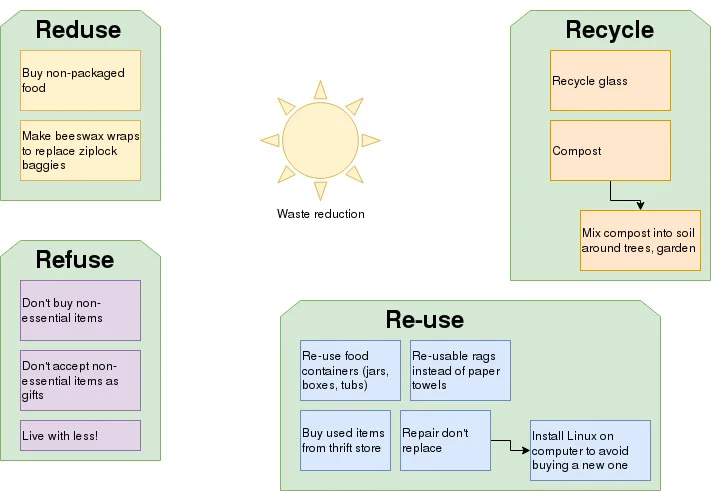
Mind maps tend to be less about progress and more about maintaining a certain state or putting many ideas into perspective. For instance, suppose you've decided to reduce the amount of waste in your life. You have some ideas about what you can do, but you want to organize and preserve your ideas, so you don't forget them.
Here's how you can use Draw.io to create a mind map:
- Start with a brainstorming session. No thoughts are too trivial or big. Make a box for every idea, and double-click the box in the Draw.io workspace to enter text. You can also give boxes a background color by selecting the box and clicking a color swatch in the right properties panel.
- Arrange your ideas into groups or categories.
- Optionally, connect ideas with arrows that relate directly to one another.

(Seth Kenlon, CC BY-SA 4.0)
Saving your diagram
You can save your diagram as a PNG, JPG image, Draw.io XML, or plain XML file. If you save it as XML, you can open it again in Draw.io for further editing. An exported image is great for sharing with others.
Use Draw.io
There are many great diagramming applications, but I don't make diagrams often, so having Draw.io available is convenient at a moment's notice. Its interface is simple and easy to use, and the results are clean and professional. Next time you need to brainstorm, organize ideas, or plan a project, start with Draw.io.









Comments are closed.