Coding and testing inconsistencies are a risk when you have multiple developers with different development environments working on a project. Visual Studio Code (VS Code) is an integrated development environment (IDE) that can help minimize these issues. It can be combined with containers to provide separate development environments for each application alongside a consistent development environment.
VS Code's Remote - Containers extension enables you to define a container, use that definition to build a container, and develop inside the container. This container definition can be checked into the source code repository along with the application code, which allows all developers to use the same definition to build and develop within a container.
By default, the Remote - Containers extension uses Docker to build and run the container, but it is easy to use Podman for container runtimes, and it enables using rootless containers.
This article walks you through the setup to develop inside a rootless container using Podman with VS Code and the Remote - Containers extension.
Initial configuration
Before continuing, ensure your Red Hat Enterprise Linux (RHEL) or Fedora workstation is updated with the latest errata and that VS Code and the Remote - Containers extension are installed. (See the VS Code website for more information on installing.)
Next, install Podman and its supporting packages with a simple dnf install command:
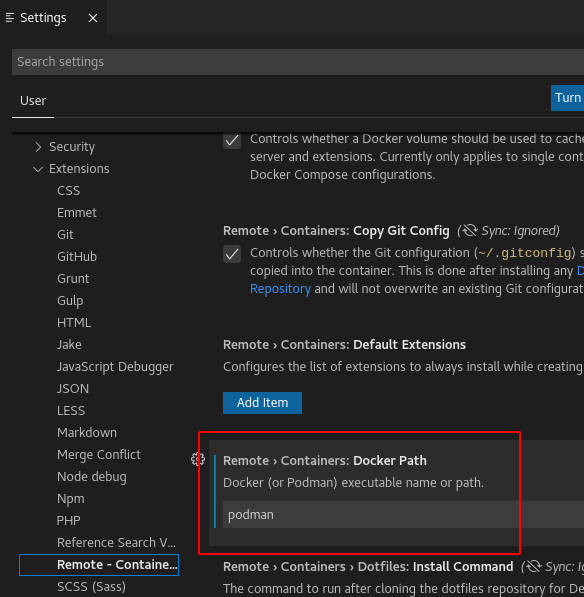
$ sudo dnf install -y podmanAfter you install Podman, configure VS Code to use the Podman executable (instead of Docker) for interacting with the container. Within VS Code, navigate to File > Preferences > Settings and click the > icon next to Extensions. In the dropdown menu that appears, select Remote - Containers, and scroll down to find the Remote > Containers: Docker Path option. In the text box, replace docker with podman.

(Brant Evans, CC BY-SA 4.0)
Now that the configurations are done, create and open a new folder or an existing folder for the project in VS Code.
Define the container
This tutorial uses the example of creating a container for Python 3 development.
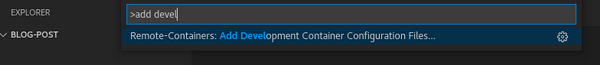
The Remote - Containers extension can add the necessary basic configuration files to the project folder. To add these files, open the Command Pallet by entering Ctrl+Shift+P on your keyboard, search for Remote-Containers: Add Development Container Configuration Files, and select it.

(Brant Evans, CC BY-SA 4.0)
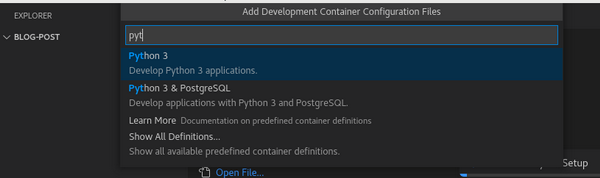
In the next pop-up, define the type of development environment you want to set up. For this example configuration, search for the Python 3 definition and select it.

(Brant Evans, CC BY-SA 4.0)
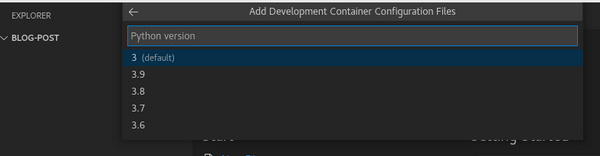
Next, select the version of Python that will be used in the container. Select the 3 (default) option to use the latest version.

(Brant Evans, CC BY-SA 4.0)
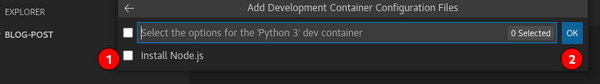
The Python configuration can also install Node.js, but for this example, uncheck Install Node.js and click OK.

(Brant Evans, CC BY-SA 4.0)
It will create a .devcontainer folder containing files named devcontainer.json and Dockerfile. VS Code automatically opens the devcontainer.json file so that you can customize it.
Enable rootless containers
In addition to the obvious security benefits, one of the other reasons to run a container as rootless is that all the files created in the project folder will be owned by the correct user ID (UID) outside the container. To run the development container as a rootless container, modify the devcontainer.json file by adding the following lines to the end of it:
"workspaceMount": "source=${localWorkspaceFolder},target=/workspace,type=bind,Z",
"workspaceFolder": "/workspace",
"runArgs": ["--userns=keep-id"],
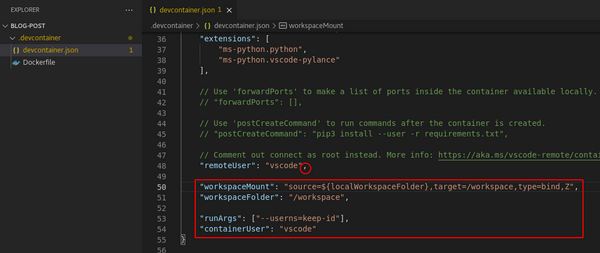
"containerUser": "vscode"These options tell VS Code to mount the Workspace with the proper SELinux context, create a user namespace that maps your UID and GID to the same values inside the container, and use vscode as your username inside the container. The devcontainer.json file should look like this (don't forget the commas at the end of the lines, as indicated):

(Brant Evans, CC BY-SA 4.0)
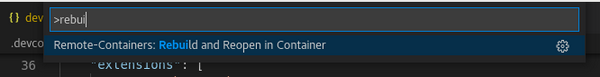
Now that you've set up the container configuration, you can build the container and open the workspace inside it. Reopen the Command Palette (with Ctrl+Shift+P), and search for Remote-Containers: Rebuild and Reopen in Container. Click on it, and VS Code will start to build the container. Now is a great time to take a break (and get your favorite beverage), as building the container may take several minutes.

(Brant Evans, CC BY-SA 4.0)
Once the container build completes, the project will open inside the container. Files created or edited within the container will be reflected in the filesystem outside the container with the proper user permissions applied to the files. Now, you can proceed with development within the container. VS Code can even bring your SSH keys and Git configuration into the container so that committing code will work just like it does when editing outside the container.
Next steps
Now that you've completed the basic setup and configuration, you can further enhance the configuration's usefulness. For example:
- Modify the Dockerfile to install additional software (e.g., required Python modules).
- Use a customized container image. For example, if you're doing Ansible development, you could use Quay.io's Ansible Toolset. (Be sure to add the
vscodeuser to the container image via the Dockerfile.) - Commit the files in the
.devcontainerdirectory to the source code repository so that other developers can take advantage of the container definition for their development efforts.
Developing inside a container helps prevent conflicts between different projects by keeping the dependencies and code for each separate. You can use Podman to run containers in a rootless environment that increases security. By combining VS Code, the Remote - Containers extension, and Podman, you can easily set up a consistent environment for multiple developers, decrease setup time, and reduce bugs from differences in development environments in a secure fashion.








Comments are closed.