A progressive web app (PWA) is a web application that uses modern web technologies to deliver a user experience equal to any mobile app. An active open source community, in conjunction with tech leaders like Google and Microsoft, pushes the PWA agenda forward in an effort to "bridge the app gap."
Basically, a PWA runs your app in a web browser. Because there's essentially a two-party system of the Play and App stores, the focus is on two browsers: Google Chrome and Apple Safari (built on top of the open source Chromium and WebKit, respectively).
I won't be covering creating desktop apps. For more information on that topic, look into Electron.
PWAs are built the same way as any website or web app. They use the latest mobile technologies and implement UX best practices. PWAs can also hook the browser in with native code to improve the experience.
If you type "What is a PWA" in your favorite search engine, you'll probably get a stock response similar to "PWAs are designed to be fast, reliable, and engaging, with the ability to work offline and be installed on a device's home screen." While this is partly true, it's just the tip of the iceberg for what a PWA has the potential to be and what it's evolving into, even as I write this article.
What is not a PWA
The following are cross-platform app frameworks allowing you to develop from a single codebase. They do not use the browser as their platform.
- Flutter
- React Native
Flutter uses a language called Dart, which compiles to iOS, Android, and web packages. React Native does the same but compiles JavaScript on the backend.
What is a PWA by definition?
A PWA, by its original definition, must meet these three requirements:
- Service worker: Provides offline functionality.
- Web manifest: JSON markup to configure home screen and app icons.
- Security: HTTPS is enforced, because a service worker runs in the background.
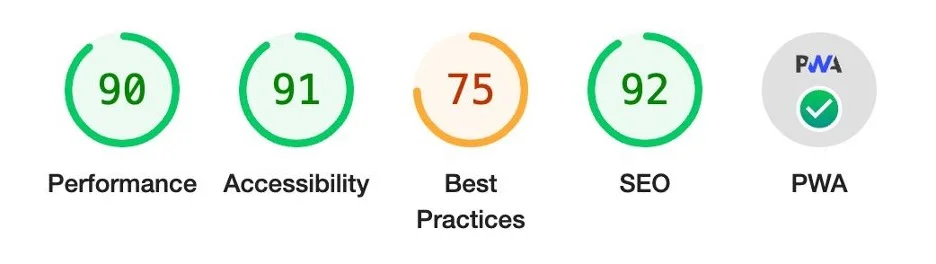
These components allow you to pass the Google Lighthouse PWA audit and get the green checkmark on your score.

(Alex Borsody, CC BY-SA 4.0)
Once you satisfy these requirements, Chrome's "add to home screen" prompt is also automatically enabled.
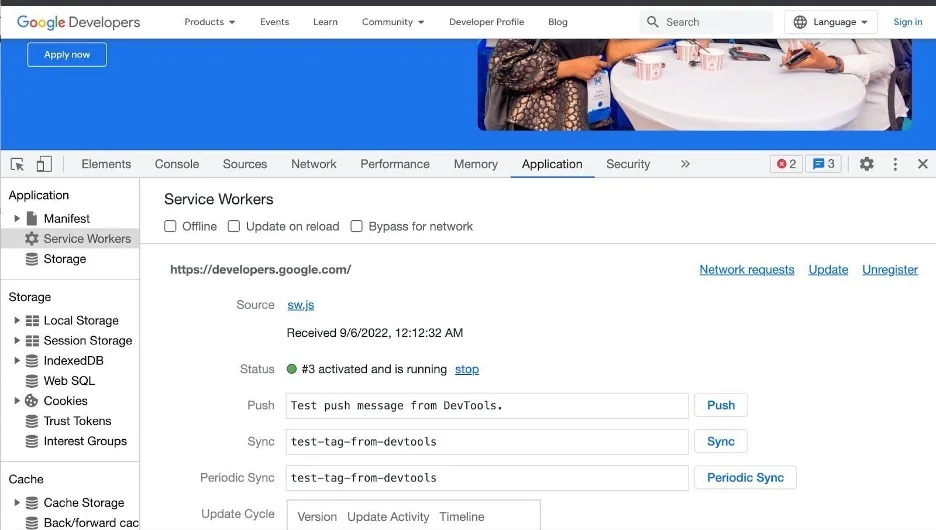
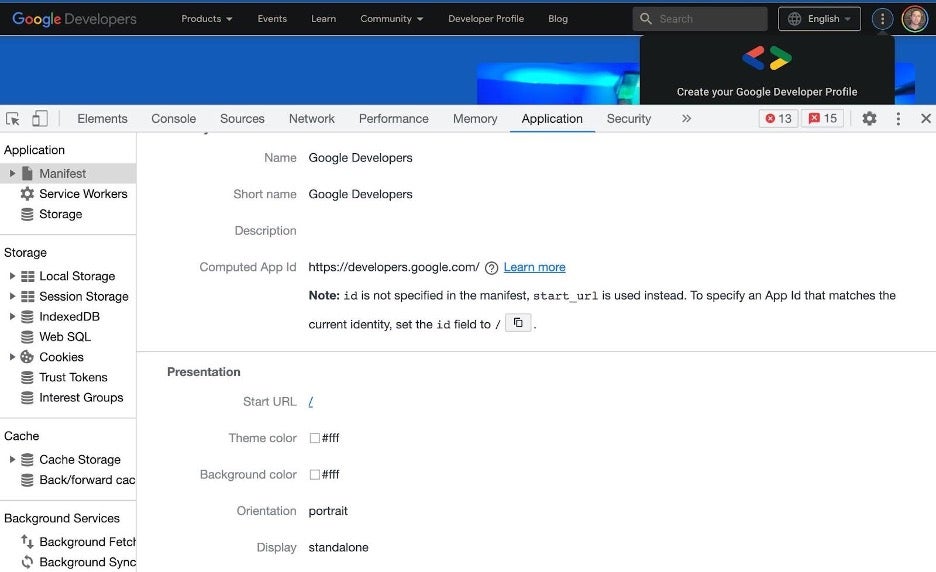
PWA Builder (a free service provided by Microsoft) has an excellent UI for building a PWA and visualizing base requirements. See the following example based on developers.google.com. You can demo this functionality here provided by the PWA module I discussed in my previous article.

(Alex Borsody, CC BY-SA 4.0)

(Alex Borsody, CC BY-SA 4.0)
The base requirements of a PWA allow offline behavior through the service worker, and the manifest.json file allows "add to home screen" behavior on Android, where your website gets added as an icon to the home screen and opens with no-browser Chrome (in fullscreen) with an app splash page. These are the minimum requirements for a PWA and, aside from providing a performance increase due to the offline caching, mainly give the illusion the website is an app. It's a psychological gap at its core where the end user will stop thinking of the browser as merely "websites" and instead look at it for what it actually is… an app platform. Google seemed to make this a priority to pave the way for developing the endless number of features, functionality, and UX/UI enhancements that actually provide an enhanced "app-like experience."
A PWA is really a collection of browser technologies and web development techniques and technologies that make a website more "app-like." I have broken these down into the following categories.
Enhanced app-like experience
- Improved UX/UI experience on a mobile device
- HTML/CSS/Javascript
- Native device access and enhanced web capabilities
- Speed and performance
What a PWA can be today beyond the definition
Here are more details on the three experience descriptions above.
UX/UI improvements
UX/UI and visual problem-solving are critical to making your website feel like an app. This often manifests as attention to details such as animations, input/font sizes, scrolling issues, or other CSS bugs. It's important that there is a strong frontend development team so they can create this UX. Within the category of design and UX are the enhancements we can implement with the building blocks of a web document (HTML/JSS/JS). Two examples of this are:
- Hotwire Turbo: An open source framework using HTML over the wire to reload only the areas of your page that change using AJAX or WebSockets. This offers the performance improvements that SPAs strive for using only limited JavaScript. This approach is perfect for your monolithic application or template-rendering system; no need to invest in the added complexity of decoupling your front and back end.
- Mobile-specific SPA frameworks: There are several decoupled frameworks out there that can give your website an app-like user experience. Onsen UI and Framework 7 are two excellent options that help you create a fast, responsive user interface for your website. However, you do not need to rely on these frameworks. As discussed above, a good frontend team can build the UI you strive for by implementing the latest app-like mobile design techniques.
This slide goes into more detail about staying current with HTML/CSS/JS in your PWA.
Web capabilities
The Chromium team is constantly improving the browser experience. You can track this progress in Project Fugu, the overarching web capabilities project. WebKit also continually strives to improve its browser experience and capabilities.
The Swift API can also interact with the WKWebView to enhance the native experience.
Google has a service called Bubblewrap, which works with Trusted Web Activity (TWA). All this does is wrap your PWA-enabled website in a native APK bundle so you can submit it to the app store. This is how the PWA builder link mentioned above works for Android. You can learn all about WKWebView and TWA in my previous article.
Speed and performance
There are countless ways to improve your app's performance. Check out the Google PageSpeed tools to start.
Benefits of using a PWA include the following:
- Increased Lighthouse score and SEO.
- A single codebase.
- Frictionless testing.
- Instant feedback loop for development cycles.
- Use of managed PaaS web deployment workflows.
- Web technologies are a skill set for a wide array of developers.
- The only cross-platform development solution that delivers a full-fledged web experience.
- Unlimited options to customize a design without relying on a cross-platform framework's limited UI components.
- Reach users with limited (or no) internet connection.
There are some drawbacks/caveats to using a PWA, including:
- Limited functionality: There is still an "app gap" with PWAs compared to native device access. However, browsers have been making great progress toward closing this. Learn more about Project Fugu's take on bridging the app gap from Thomas Steiner, and visit What web can do to see your browser's capabilities. When choosing your technology, there is a good chance your PWA project will be in the majority of apps that do not experience restrictions regarding capability/functionality.
- Lack of standardization: Thomas Steiner's interview above discusses a "PWA standard," which is currently lacking. In my opinion, it is the reason for much of the confusion around the topic and developers' difficulty getting past that first "aha moment." This confusion has led to slower momentum in technology than there should be. Also, because of this lack of clarity, marketing or management may not even know to ask for a PWA because they don't understand what it is.
- iOS App Store: App stores don't currently list PWAs, so they're harder to find than native apps. There are ways to do this. However, the key is to make your web app as good or a better experience than native. Do it right, and the Apple gods will smile upon you because the most important thing in reviews seems to be that you deliver a good mobile experience. Ionic, a framework utilizing WKWebView in native iOS apps before PWA was even a term, has some interesting insight in their forums. If you know what you are doing, this won't be a problem. You can see the "get your web app in the app stores" section of my previous Opensource.com article for more info.
- Potential security issues in certain cases: The browser uses cookies as authentication. A tried and true browser method to maintain state since its inception, this may not fit your project's needs. The browser has excellent password management and is constantly evolving and implementing other authentication methods, such as Webauthn. The use of associated domains provides another layer of security.
I believe that compared to the alternatives, "the web is winning," and future progress will minimize these drawbacks as the web offers new capabilities. I don't think native development will disappear, but there will be more seamless integrations between WebView and native code.
Wrap up
While PWAs are still in their early stages of development, they have the potential to revolutionize the way we use the web. Every day I see a new website pushing the limits of what a PWA can be. Whether the management knows they are building a PWA or not, I often come across web apps and dev teams that surprise me with how they expand the use of web technologies or pass on a native app in lieu of a well-optimized mobile website.







Comments are closed.