Drupal's modular structure lets you extend your website with an endless array of features. Then again, discovering the right module and installing it on your website can be a challenging task for beginners or non-developers.
That's where the Project Browser initiative comes into play!
Project Browser is one of the most exciting initiatives for Drupal. It is intended to make the platform genuinely easy for everyone. Read on to discover what the project goals are, why we're excited about it, how Project Browser works, and when you might see it in Drupal core.
Why Project Browser?
The initiative is aimed at providing an easy process for discovering and installing contributed modules directly from the Drupal admin dashboard with the click of a button. This means you don't have to go to Drupal.org or elsewhere. It is one of the key Drupal strategic initiatives that determine the priorities for the platform's development.
The easy discovery and installation of modules should empower people who are new to Drupal, as well as "ambitious site builders" — a category of Drupal users, often mentioned by Drupal's creator Dries Buytaert, as a strategically important user persona.
Project Browser should eliminate complicated steps and provide more consistency in the process of extending Drupal websites. Leslie Glynn, the co-lead of the Project Browser strategic initiative, said the following as part of the Driesnote at 2022's DrupalCon Portland:
I've been working with Drupal beginners for more than 10 years doing trainings and mentoring at contribution days. I saw firsthand the struggles that folks face once they install Drupal and want to then add functionality. Taking folks to the terminal is hard, the current drupal.org extend page is overwhelming, it's complex, and there's not a lot of consistency across the project pages. I was super excited to learn about this strategic initiative to make browsing for projects easier.
A good comparison, made by Leslie at DrupalCon Prague was the example of a visit to a grocery store where a shopper is faced with "hundreds and hundreds" of different types of cereal.
How does the individual know which box of cereal or which module to choose if there are something like 60,000 cereal boxes (contributed modules) on offer? Folks need to have some direction with a path to enable them to narrow down their search. Finally, they need a "checkout" — clear and easy steps to install the chosen module on their website and have no worries about version compatibility.

(Leslie Glynn, CC BY-SA 4.0)
Making it easier for users to browse for great modules also helps the community highlight and recommend these great modules and, in doing so, attract more people to Drupal. At his DrupalCon Portland keynote, Dries Buytaert said:
People don't really know about these things unless they go to an event or hear somebody else talk about it. And we are even losing people because once they install Drupal core they don't know where to go next. We have an opportunity to make this a lot easier and actually to promote some of these great innovations, we can stand behind them. And the solution obviously is the Project Browser.
How Project Browser works
Project Browser provides a user interface (UI) for browsing contributed Drupal modules with a set of useful features to optimize the process. At the OPEN WEB COMMUNITY - Project Browser Initiative: Where We're At session of DrupalCon Prague, the initiative's co-lead, Chris Wells, shared the minimum viable product (MVP) for Project Browser. It includes the following:
-
Enables users to browse for modules compatible with their website's Drupal version
-
Filters modules by category
-
Adds advanced filtering
-
Provides instructions for downloading and installing modules via Composer*
*Composer is the software package manager that ensures all the right software libraries are installed to run Drupal core and other modules.
However, according to Chris, they are very close to making it possible to download modules automatically for users, with Composer running behind the scenes. For this purpose, they have a separate experimental branch. This means that the work is being done on the functionality that will allow Project Browser users to do without Composer in module installation.
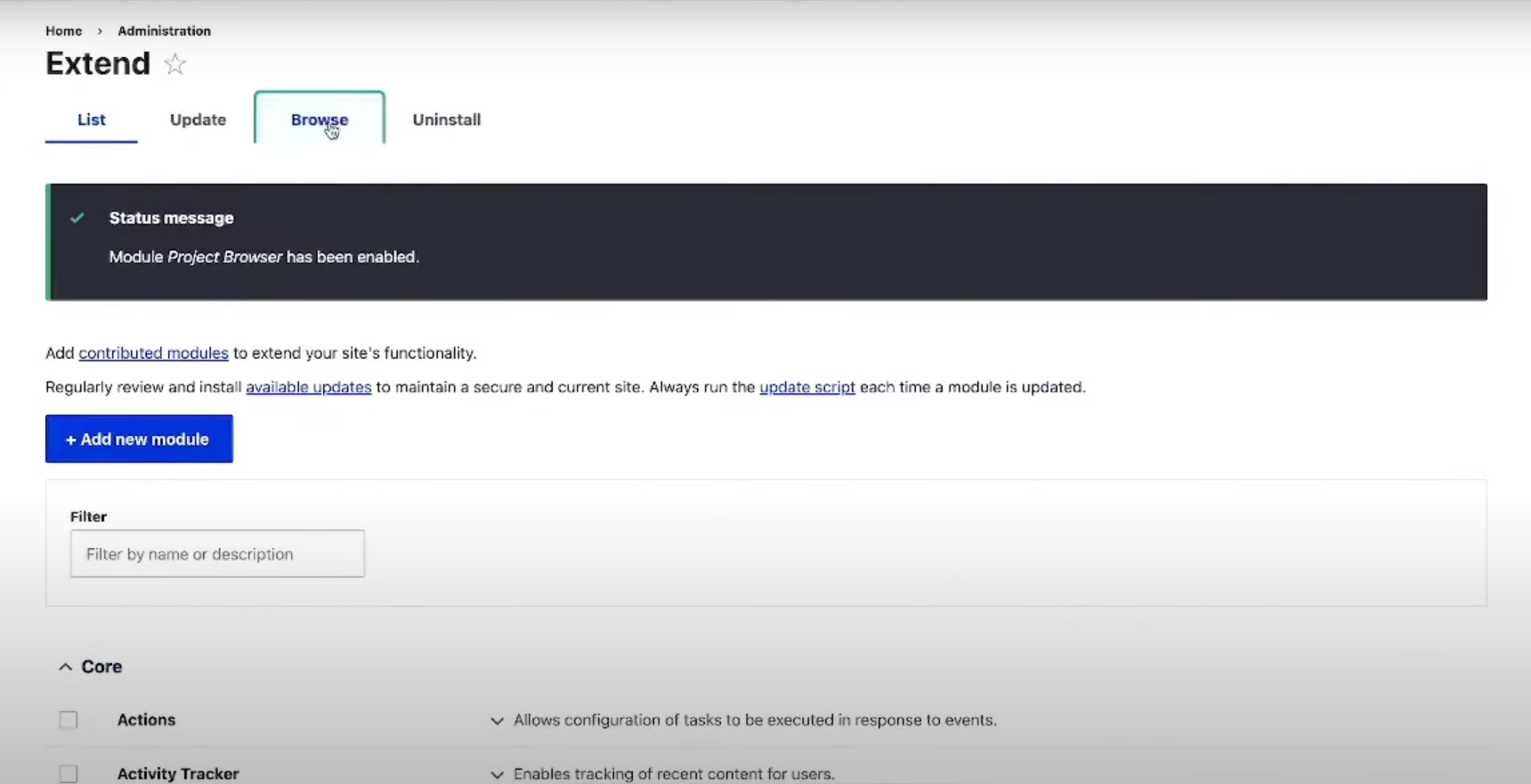
The latest demo of Project Browser at DrupalCon Prague by Srishti Bankar, a Project Browser contributor, showed the module in action. The new Browse tab stands out on the Extend page of the Drupal admin dashboard.

(Leslie Glynn, CC BY-SA 4.0)
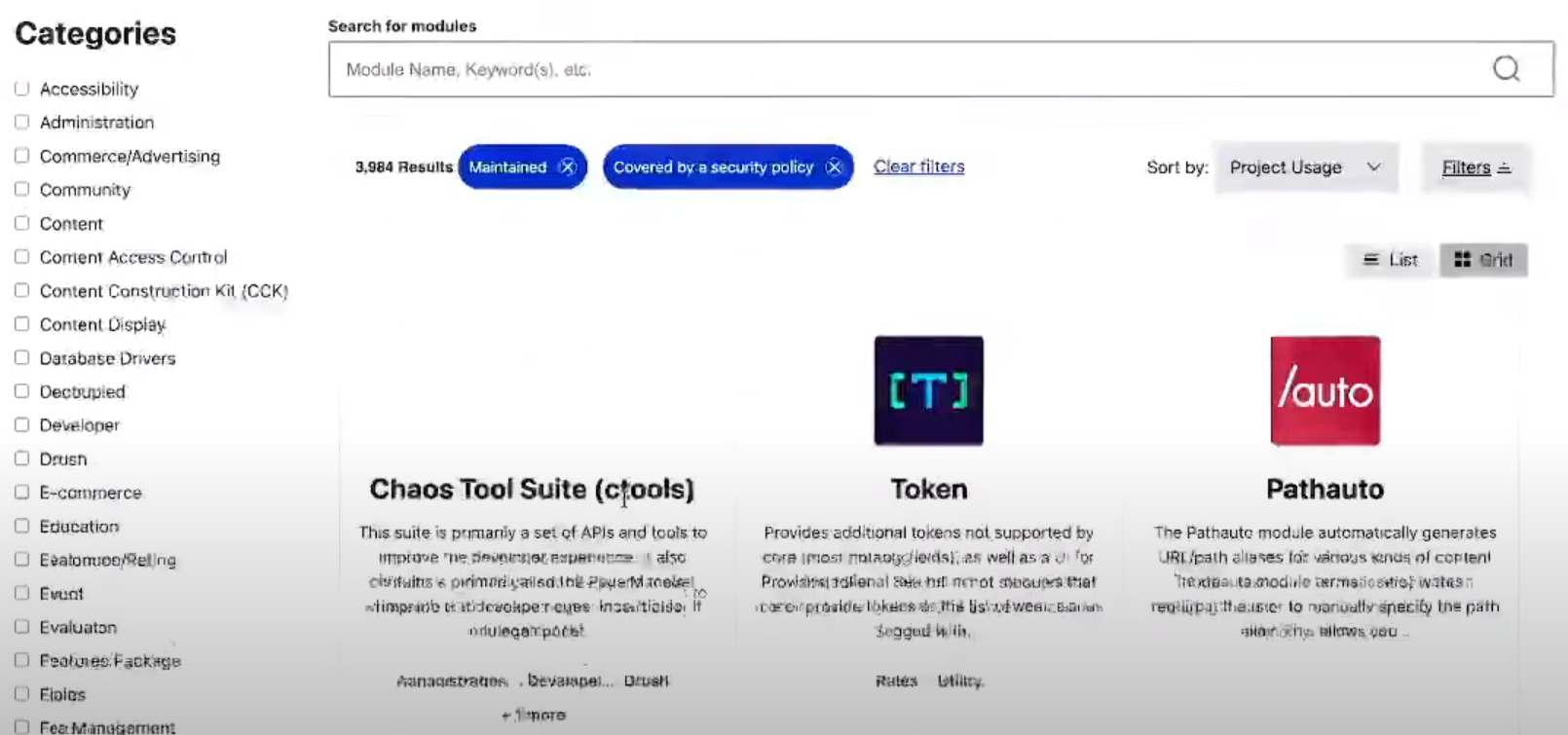
Project Browser's UI gives you suggestions for contributed modules based on filtering and sorting features. The default sorting is by usage, which means that the most popular modules show up first.

(Leslie Glynn, CC BY-SA 4.0)
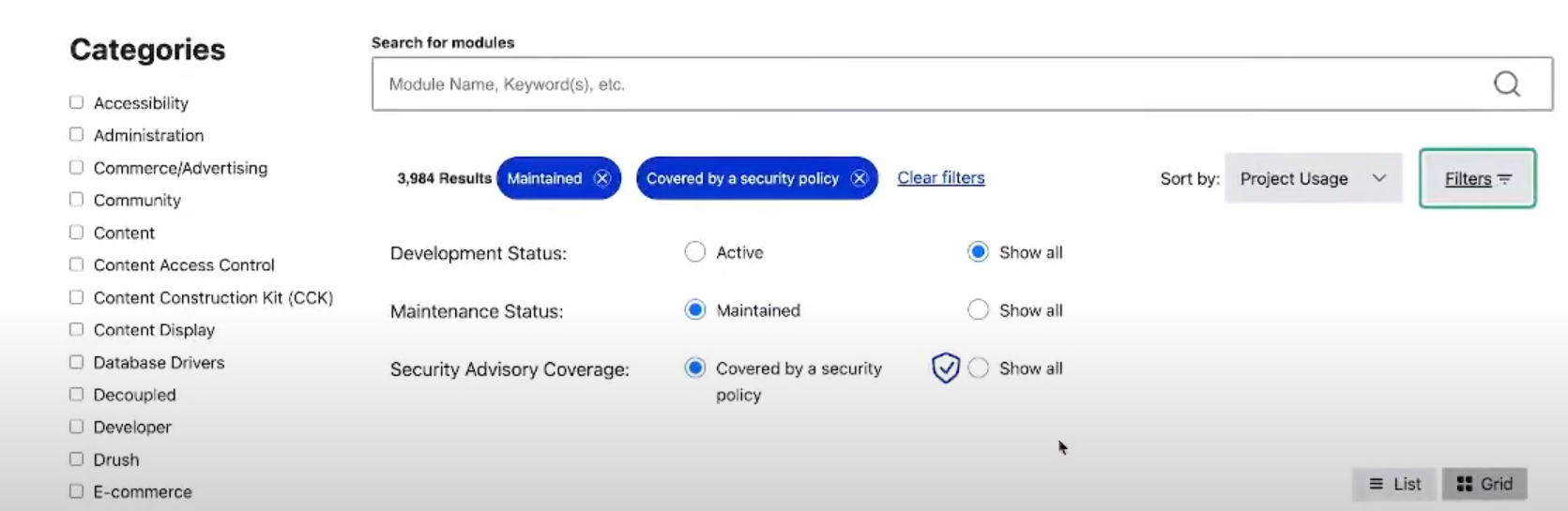
You can filter modules by categories or search by keyword or module name. Project Browser also provides some recommended default filters that are as follows:
-
Modules that are compatible with the version of the site you are running Drupal on (you no longer need to worry about versions)
-
Modules that have security coverage

(Leslie Glynn, CC BY-SA 4.0)
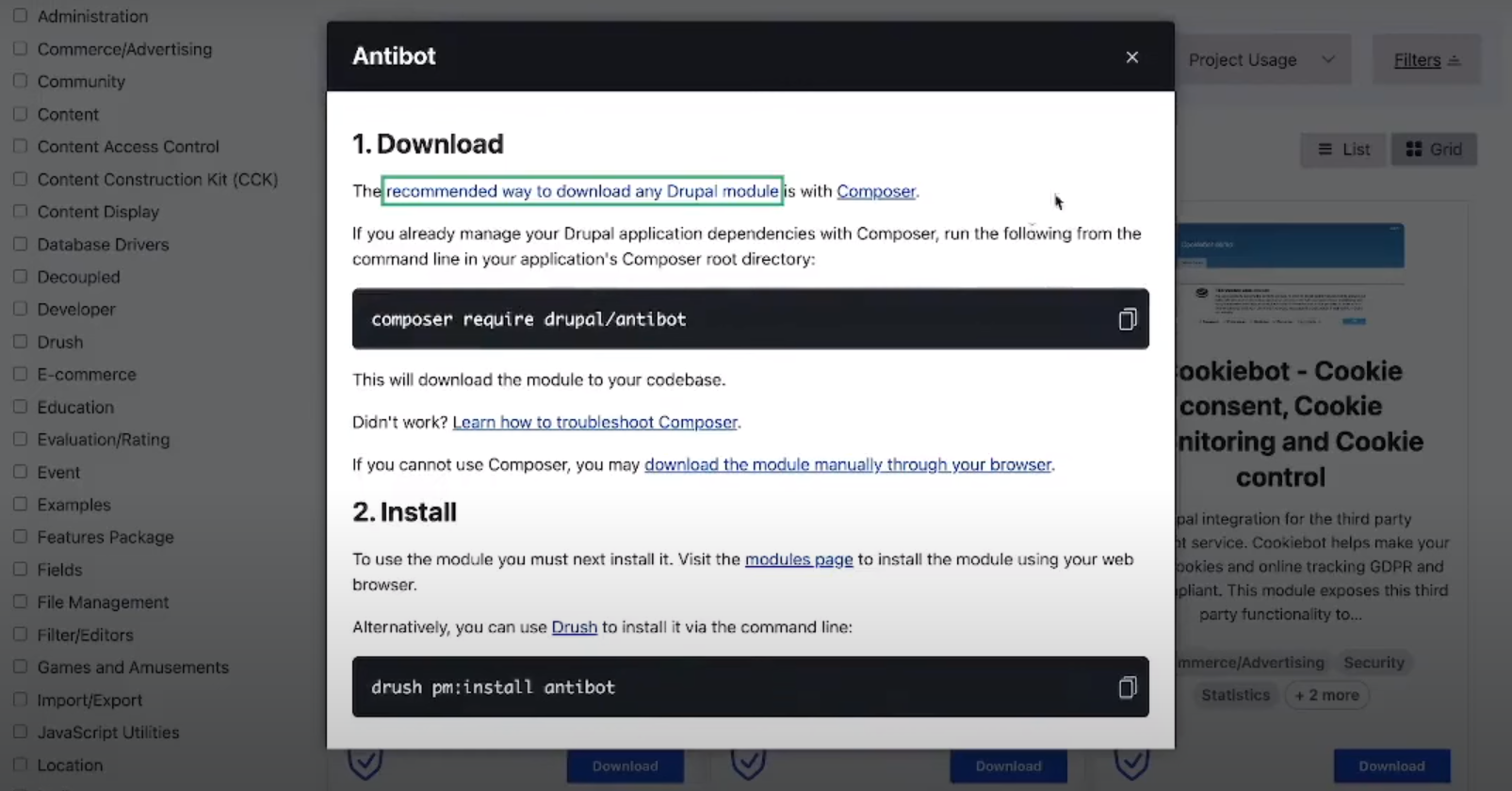
Once you have chosen the module you would like to install, click the Download button to view the instructions for downloading and installing it via Composer.

(Leslie Glynn, CC BY-SA 4.0)
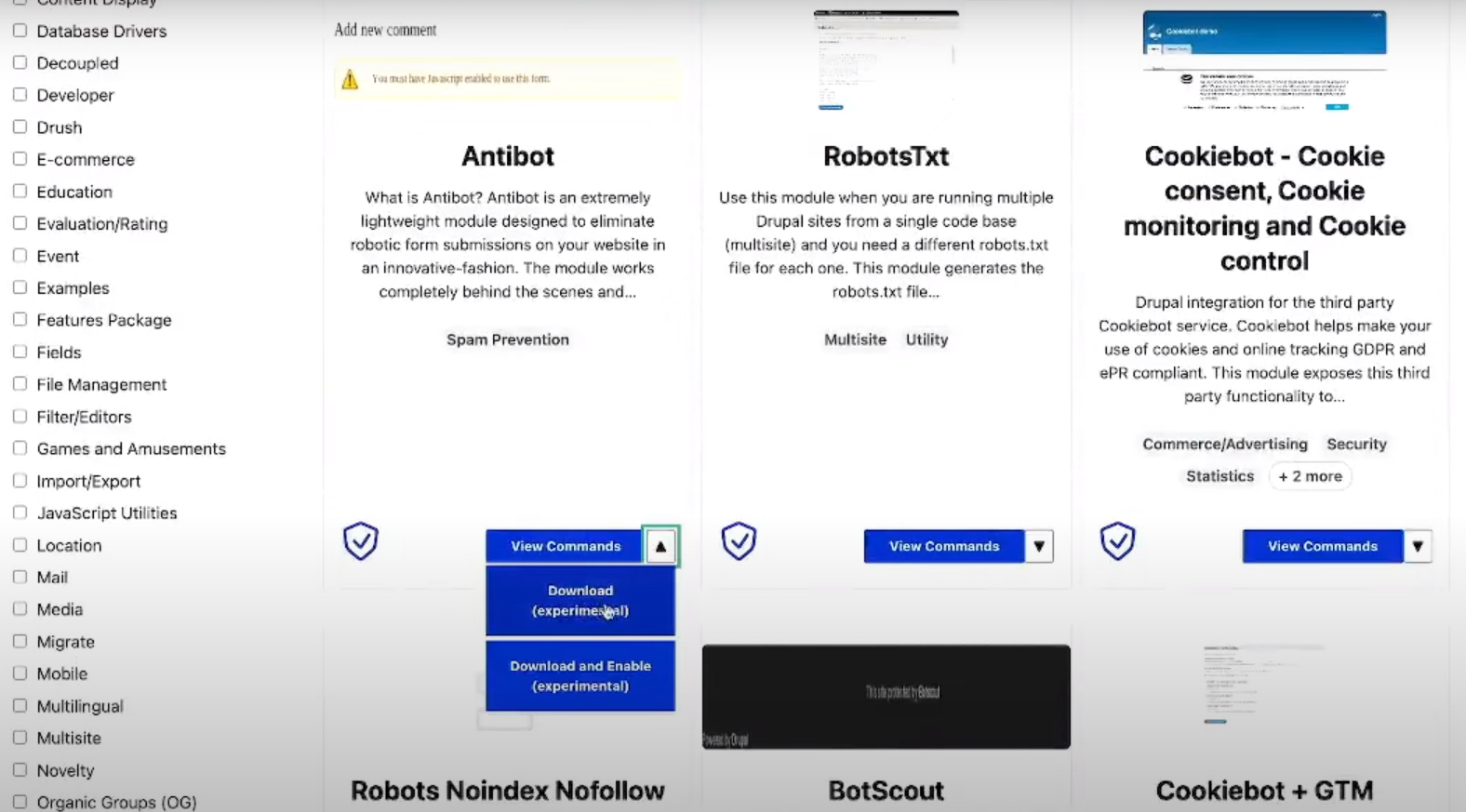
However, as mentioned above, in a separate experimental branch for Project Browser, it's already possible to click the Download or Download and Enable buttons and get the desired module downloaded and installed via the admin UI. The only thing left to do is to configure the newly installed module according to your website's needs.

(Leslie Glynn, CC BY-SA 4.0)
Try Project Browser
Project Browser is currently a contributed module with an ambitious goal to become part of the Drupal core. Working on it in the form of a contributed module gives the creators more freedom to play with exciting functionality until everything is fully ready. It is currently available for testing and you can install it from Drupal websites via Composer. Alternatively, you can click the Try it now button on the project's page and give it a test drive by spinning up a demo on Gitpod.
The module is also available for contributions so anyone can get involved. The creators actively encourage getting involved. There are contribution opportunities for all levels of expertise, including non-code contributions. For example, every module needs a short non-technical summary and a logo to be displayed in Project Browser. Absolutely anyone can get involved with or without coding skills.
So when might we see Project Browser in the Drupal core? The best way to learn the latest news about the readiness of any planned core functionality is to listen to the latest Driesnote from DrupalCon Prague 2022. Dries mentioned a lot of great progress made on the initiative. He said Project Browser would not be done in time for Drupal 10, but that was never really the plan. However, hopes are that the feature will be included in the Drupal core shortly after Drupal 10 is released — perhaps in 10.2. The exact date is yet to be determined.
Extending Drupal with the most powerful features with a click of a button is an exciting prospect. Drupal deservedly gets plenty of compliments and Project Browser is another benefit to bolster the title of "the most user-friendly CMS". I look forward to see how this rolls out moving forward in the wider community.







Comments are closed.