In the past couple of years, a powerful paradigm shift has occurred in user experience (UX) design. UX designers used to focus on desktop users but now, mobile devices and mobile users are at the center of attention. The evidence for the importance of this paradigm shift is stifling: Morgan Stanley predicts that by 2014, mobile users will exceed desktop users. Google’s executive chairman Eric Schmidt says that "if you don’t have a mobile strategy, you don’t have a future strategy."
Most importantly, this shift is not exclusive to consumer software or proprietary software; enterprise and OSS vendors have now begun creating their user interfaces with a mobile approach in mind, too. The mobile revolution has shown users how a simple experience can be much more satisfying than complex and crowded interfaces. Reduced screen space forces designers to focus on what’s really at stake for the user, which in turn leads to UIs that are increasingly decomposed to their bare essentials and therefore much simpler to use. And simplicity leads to more effective usage, higher productivity and lower training and support costs.
The mobile revolution is all-encompassing, and it has put quality UX design in the spotlight. Every digital business - be it open source or not - needs to face this challenge. “Creating mobile user experiences that delight users forces us to rethink a lot of what we have taken for granted so far with desktop design”, says UX strategist Lyndon Cerejo. He’s right: the mobile revolution requires a huge amount of re-thinking from UX designers. A good starting point for that process is an evaluation of changed user expectations.
Understanding new user expectations
The mobile revolution has had many consequences, but the one most relevant to good UX design is how users’ expectations are changing. After all, it is these projected expectations that guide the professional UX designer’s strategy. What are those changed expectations? Let’s take a look:
- Mobile users want a seamless, minimally disruptive user experience that is enjoyable, not painful and cumbersome.
- Mobile users want to use their software on touch-based devices the same way they use it on the desktop. What works on the desktop has to work as well, if not better, on a mobile device.
- Apps have turned mobile users into multi-taskers. Apps split different tasks into manageable portions and allow users to work on various tasks in parallel, while keeping a clear focus.
- Mobile users want to be aware of, and kept up-to-date with, all that’s happening in their environment, at all times.
- Mobile users want to customize and personalize their devices to reflect their own needs and personalities.
If you have a smartphone or tablet, you’re probably aware of these already. For instance, you’ve certainly personalised your device, and you’re probably used to encountering highly usable interfaces.
Open source software and mobile-inspired UX design
Those expectations are directly responsible for mobile trends and new design principles. There are a number of OSS projects that have taken up those expectations and that have designed mobile-inspired user interfaces. Here are two examples:
- Ubuntu’s Unity desktop is reminiscent of interfaces we know from the mobile world, and consciously so. “Ubuntu will power tablets, phones, TVs and smart screens from the car to the office kitchen...While the interface for each form factor is shaped appropriately, Unity’s core elements are arranged in exactly the way we need to create coherence across all of those devices”, says Ubuntu founder Mark Shuttleworth. Ubuntu’s Heads-Up Display (HUD), Dash and app launcher help users be even more productive by being able to access app functionality from the keyboard, while on-screen notifications and indicators provide real-time information on the system. Speed, convenience and real-time information: three key principles of Unity’s design that have been reinforced by mobile trends.
- Plasma Active is an open source project to produce a touch-oriented interface for “all types of tablets, smartphones and touch computing devices such as settop boxes, smart TVs, home automation or in-vehicle infotainment”. Plasma Active has taken the mobile user’s new expectations and transformed them directly into their UI. The navigation is intuitive (all the more important on smaller screens), highly customizable and adaptable to the user’s tasks and needs. “Activities” are used to group apps, widgets and contacts that contextually belong together, while widgets help users accomplish specific tasks or retrieve focused information. Users can personalize and tailor activities to their needs by adding files, apps and even websites to them.
These are just two examples of how open source products are changing with the times, by leveraging the trends in mobile UX design and the corresponding changes in user expectations to produce innovative new interfaces.
Magnolia CMS 5.0: The first mobile-inspired CMS
After exploring mobile trends and how they affect open source UX design, let’s look at how Magnolia, a Java-based and open-source Content Management System (CMS) tackled those challenges. At Magnolia (full disclosure: I’m the CEO), we take those new user expectations and the trends that go with them very seriously. In 2010, realizing the need to create a fresh and smooth user experience to support all the new features planned for Magnolia 5, we hired a dedicated UX designer, Andreas Weder, and charged him with the vision for creating a truly new user experience for the browser-based Web interface of Magnolia CMS.
The result of our hard work, Magnolia 5, is scheduled to be released in Spring 2013. We demonstrated it for the first time at our fall conference in September 2012, and recently released the Alpha 1 preview along with a screencast.
Design goals
Andreas and his team developed designs and ideas for Magnolia 5 that are heavily inspired and influenced by metaphors and interfaces from the mobile world and that bring related concepts to our browser-based interface. They strove to make Magnolia’s new user experience as intuitive and enjoyable as using apps on a smartphone. Their primary design goal was to ensure that ease of use and customization were features that should not be restricted to a tablet or smartphone. In sum, we envisage a CMS as simple and flexible as a smartphone.
Design implementation
Building on these goals, Andreas and his team came up with some innovative ideas. The key design concept was that Magnolia 5 should be “driven by touch”: Andreas aimed to be as close as possible to the mobile world while designing. He tested and improved his mock-ups on a tablet first. Decisively enough, he finished the UI for the tablet first, too, before adapting it for the desktop.
Throughout the whole process, mobile users and their expectations were what Andreas was focusing on. Knowing those changed user expectations was paramount to designing the new user interface for Magnolia 5. The result is clear: Magnolia 5 on iPad has a stunning, native feel to it.
Other key ideas of the Magnolia 5 UX include:
- Apps: Magnolia 5 introduces Apps to reduce the complexity involved in CMS publishing workflows. Magnolia’s apps will be similar to the ones found on Apple and Android mobile devices. This new approach is designed to help content authors focus on closely-related tasks, by providing them with all related and necessary functionality in a single App.
- Pulse: Pulse gives content authors and teams real-time information about content changes, warnings, and statistics. Every time a user goes back to Pulse, he or she will realize at a glance what has happened to the elements being worked on. If there is a problem or something that needs a quick solution, the user can react to the issue directly within Pulse.
- Favorites: Favorites allows authors to improve their efficiency by adding custom shortcuts to frequently-used actions, as well as bookmarking sites they need to edit often.
- Improved Navigation: The Magnolia 5 Apps screen serves as a central hub for all the tasks an author can do with Magnolia. The user can switch between Apps using the Apps screen, keyboard shortcuts or even a swipe gesture if using Magnolia on a tablet. There is also an action bar, that shows all actions that can be called on the currently selected item. These navigational features reduce the learning curve for new users and make it easier to perform common tasks.
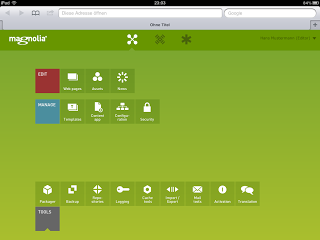
Many of these elements are visible in the following screenshot of the new Magnolia 5.0 UI, running on an iPad (you can see more examples here).

Design collaboration
An important lesson that the mobile revolution taught us is the importance of collaboration and participation - something that the OSS community has naturally always understood. Throughout the UX design process, getting feedback and buy-in from customers, partners and users is critical to arriving at a result that is satisfactory to all. That’s why at Magnolia, we started communicating information about the new release and its revolutionary GUI very early, despite it not being production ready. These are the main channels we used:
- Open documentation
- Employee blogs
- Our dedicated UX blog
- Our community website
Conclusion
The paradigm shift from desktop to mobile has put UX design in the spotlight, because the mobile revolution has shown users and designers that a quality UX can be done in a much simpler and more effective way. Nowadays, mobile users expect a flawless interface that caters to their needs and gives them a seamless and intuitive experience. Open source projects have increasingly recognised these trends in recent years and acted on them by releasing mobile-inspired UIs. Magnolia 5 (to be released in 2013) is a prime example of this trend: driven by touch, its Apps, Pulse and Favorites epitomize everything a user expects of an open source CMS in the mobile age.






16 Comments