We live in an age of information overload. With all the stories from news, blogs, social media, and other sources, the amount of information about any given subject can be overwhelming. It is hard enough to keep up when you are just a consumer of information, but what about when you need to curate content for a target audience?
Thankfully, there are tools that can collect and organize information from a large number of sources, making that task easier. One such tool is the PressForward plugin for WordPress.
PressForward is a multi-user, collaborative RSS feed reader that integrates with WordPress's publication work-flow and provides users with the ability to curate content for a target audience. If you want to create a site that is the go-to aggregator for any subject, PressForward is the tool to use. If the content is on the web, PressForward can be used to keep track of sources and publish stories to your own site. And if you are working with other editors or writers on your site, PressForward has excellent tools for communicating with your colleagues to decide what stories to publish.
Installing PressForward
PressForward is installed just like any other WordPress plugin. Go to the site administration section of your WordPress installation, click on "Plugins" in the menu, click on "Add New", and then search for PressForward in the search box. Or you can download a zip file of PressForward from the WordPress directory or GitHub (where you can find the most up-to-date development version of the plugin, if you want to test out new features) and install it using the "Upload Plugin" option, or by manually installing the files in the proper directory on your server.
Using PressForward
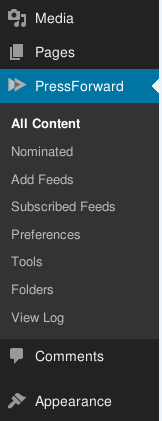
Once PressForward has been installed, you will find all of PressForward's features contained in the PressForward sub-menu added to the menu in WordPress's administration section. PressForward limits the options available to users with a more restricted roll, so not all of these options will be available to every user, but PressForward's complete menu contains options to add and review RSS feeds and to categorize the subscribed feeds into folders; change settings; view logs; and most importantly, review the content from the RSS feeds to nominate stories for publication and see what stories have been nominated.
For resources from sites that do not have an RSS feed, PressForward has a Nominate This bookmarklet (found under the "Tools" sub-menu), which behaves much like WordPress's Press This bookmarklet, but sends the page to PressForward instead of to WordPress's posts section.
[caption caption="PressForward Menu"] [/caption]
[/caption]
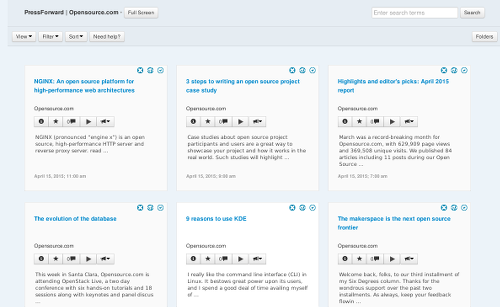
The "All Feeds" screen is where a large part of the PressForward workflow takes place. By default, the stories from the RSS feeds are displayed in a grid view, but a list view is also available. An infinite scrolling mode can be enabled in both grid and list views. Stories can be sorted or filtered using the appropriate button at the top of the overview screen, but filtering only toggles showing your stared, hidden, and nominated stories. The folder button on the right hand side of the screen can be used to limit the content display to just stories from a particular folder or individual feed.
[caption caption="PressForward Grid View"] [/caption]
[/caption]
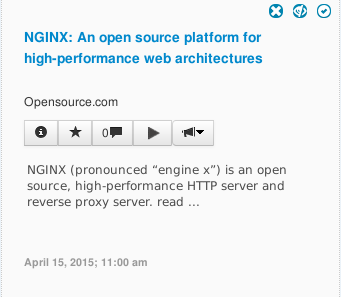
The entry for each story has several options for interacting with it. At the top of each entry, there are three buttons: hide, mark as read, and delete (delete does not appear for users with limited permissions). In grid view, the five buttons for performing the major PressForward interactions are listed under the articles title and in list mode they are on the right hand side of the entry for the story.
These buttons allow users to display an info pop-up with some basic information about the item, star it (i.e., add it to their own favorite stories), add a comment to the story to discuss it behind the scenes with collaborators before possible publication, nominate the story for publication, or "Amplify" the story by immediately creating a draft of the story (skipping the nomination step) or by promoting the story on Twitter with a link to the original source.
[caption caption="A story from an RSS feed displayed in PressForward"] [/caption]
[/caption]
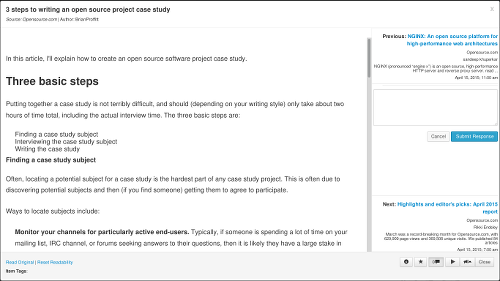
Clicking the title of a story opens in a full-browser-window reading mode for distraction free reading. The story itself is stripped of most styling, so every story has the same basic black and white, very basic display. In the right hand column, you will find a box to add a comment (for behind the scenes discussion with collaborators) and links to the previous and next stories in PressForward's feeds.
In the footer, there is a link to read the article on the original site and the same five buttons from the grid and list overviews, plus a close button to bring you back to the grid or list overview.
[caption caption="PressForward Reading Mode"] [/caption]
[/caption]
After content has been nominated, a user with sufficient privileges can view the nominated stories and create drafts from stories selected for publication, as well as, archive stories that have been published or not selected for publication. Once a draft has been created, it will appear in WordPress's Posts section, alongside any other WordPress content for your site. You can then edit the story using WordPress's editor and publish it just like you would any other content.
PressForward makes it easy to curate content and republish material, so please be respectful of the rights of content creators and make sure you have permission to republish work, or reduce the original story down to a hyperlink and a brief description so your readers are directed to the original publication.
[caption caption="PressForward Buttons as they appear on the Nominated page. From left to right: Info, Star, Comment, Nomination Count, Archive, Draft, and Amplify"] [/caption]
[/caption]
If you need more help learning how to use PressForward, there are several great sources of information on the PressForward site. There are a few screencasts available showing how to install and use PressForward. You can also check out the FAQ and and User Manual. If you run into a bug, you can report it on the project's GitHub page. Lastly, if you want to learn about best practices for publishing curated content, the PressForward site has an excellent guide to get you started.
A real-world example
Digital Humanities Now is one site currently using PressForward in its workflow. The site curates content about the digital humanities and regularly shares the best articles and resources about the topic. Digital Humanities Now and PressForward are both projects of the Roy Rosenzweig Center for History and New Media, so the two projects are tied together. Digital Humanities Now uses PressForward while serving as a "critical case study for experimenting with PressForward methodology."
If you are interested in the digital humanities and would like to assist Digital Humanities Now in curating content, you can sign up to be a volunteer Editor-at-Large. You will get to help Digital Humanities Now find and select stories to publish and learn how to work with PressForward. Even if you are not interested in volunteering, check out the site for an excellent example of PressForward being used. You just won't get to the see the backend of the site, obviously!






1 Comment