I work daily with content management tools and support documentation writers whose preferred markup language is AsciiDoc. It has a simple syntax, but enough features to keep even a hardcore documentation nerd happy. AsciiDoc allows you to write documentation in a more natural way and mark it up cleanly for presentation on the web or as a PDF. This got me thinking, "Wouldn't it be handy to be able to maintain a website purely with AsciiDoc?"
After some googling and chatting with colleagues, I found Hugo, a publishing platform that can transform articles written in Markdown or AsciiDoc into usable content for the web. It is a very feature-rich platform, with a rich language for working with templates and theming, and it's a lot of fun to work with.
One big advantage to me is that Hugo doesn't require a database to support a blog site with plenty of functionality. The pages are rendered in HTML, so sites are blazingly fast and very easy to maintain. It even comes with its own server, so I can test my site while I work on it. As long as your server can deliver HTML, you're good to go.
The lack of a database or need for a language such as PHP reduce the risk of SQL injection, making it especially handy for creating secure sites. It also makes a website faster than one on a traditional platform, and combining it with a content-delivery network (CDN) produces a very fast website.
It supports tasks that normally are driven by a blogging platform; for example, it can automatically populate an RSS feed when a new article is added. Everyone on your team can run a copy of the site locally, so they can work on their articles in a draft state and refrain from publishing them until they're ready. If you combine it with a Git branching strategy, multiple authors can work on blogs and articles, then book them back into your main branch when ready to publish. Other interactive elements, such as comments, can be added with Disqus.
A different kind of development platform
When I develop a blog, I start with the idea of "content first" and try not to get tied up with the platform. This is a fine idea, but, in reality, I constantly tweak the site. Then I tweak it a little more, then a weekend is gone, and I haven't written any content. I spent all my time playing with the theme or working on back-end services.
Using the Hugo platform with the AsciiDoc markup language and AsciiDoctor, a digital Swiss Army knife for AsciiDoc, helps me focus on content and structure rather than presentation. Hugo has a decent template system, so I can do a lot more with a lot less code. AsciiDoc helps me write documents with a nice structure, and Hugo uses AsciiDoctor to convert the documents into other formats, such as PDF or Linux man pages, as I write them. Because I can preview them locally as HTML, I can identify places my content needs work. By running Hugo in a console, I can see issues with my document whenever I save it, so I can fix them and move on. This is different from my usual routine:
"My blog post is done! And now to send my masterpiece to the world! … Wait a minute, why is all my text a H1? I hate myself."
—Me, at 3 a.m. on very little sleep and too much coffee
Documentation workflow
I normally write my first drafts in plain English. I use a new branch in Git for each article, which keeps things nice and simple until I am ready to publish. Once I give my article a couple of edits to make sure everything flows well, I add AsciiDoc markup so Hugo can format the article as clean HTML. When the article is ready to publish, I merge it back into my master branch.
Often I work on documents that include standardized text or content (e.g., information about licensing, support, or company descriptions). I use an include statement for that boilerplate content and set it up in my template or define content types to add it, depending on what I'm working on. This method makes standard, repetitive content more modular and easier to maintain.
You can also define metadata that your theme can use to organize content, e.g., tagging articles, grouping content, defining a page as a "solution" or a "FAQ," etc. This is especially handy with AsciiDoc, as a document's header will have a standard metadata section, which may be different between an article and a blog post. I can define the metadata within Hugo, and it does the work for me when I create a new piece of content.
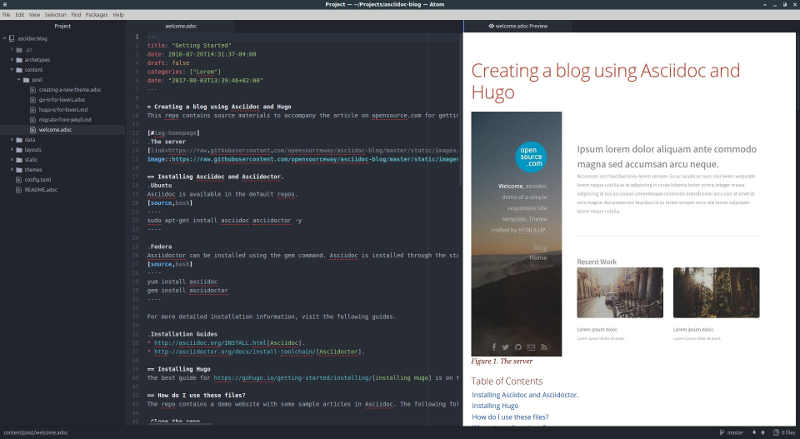
My preferred editor, Vim, has syntax files available for AsciiDoc. If you are looking for a more visual approach to working with content, I recommend the Atom editor with the AsciiDoc Preview plugin. It provides a real-time preview of your page, making it easy to check your document. Atom was created by GitHub and has built-in support for working with Git, so it's straightforward to work on documents across different branches.

opensource.com
Overall, I am very happy with Hugo and AsciiDoc. My process is more content-focused. I have a great workflow with Git, and site performance is noticeably better versus a traditional PHP/MySQL content management system.
Getting started
If you are interested in getting started with Hugo and AsciiDoc, my demo on GitHub provides content, a theme, and notes on how to get up and running. The README also contains step-by-step instructions on downloading and configuring Hugo and writing with AsciiDoc, as well as links to resources to help you get started.
Have you used AsciiDoc and Hugo? Please post links to your projects in the comments.







3 Comments