Many businesses use Excel files to manage price lists, product inventories, advertising settings, financial data, and more. However, due to the ubiquity of the web, there is a growing need for organizations to display this type of data on websites or process it in third-party tools. Converting Excel data into web-based formats like JSON and HTML makes that possible.
Software developer DHTMLX has recently published three open source libraries on GitHub that can smoothly and safely transform Excel files into JSON and HTML for use on the web:
All three libraries were developed using the WebAssembly (Wasm) standard and Rust programming language. These technologies contribute to the tools' highly reliable code and fast performance. There are no vulnerabilities in the conversion process, you don't have to worry about the safety of your data while it's being processed, and the small amount of code performs operations extremely quickly. Therefore, you can use these open source tools in your projects to maintain fast and secure websites and web apps.
Turn your Excel data into JSON and back
The first two open source libraries transform data in Excel files into the JSON format (Excel2Json converter) and back from JSON to Excel (Json2Excel converter). You can install the libraries with either npm or CDNJS. After the data conversion, your data and styles will be saved in Excel or JSON.
One of the most common use cases for converting Excel into JSON and vice versa is for embedding your Excel sheets into a web-based spreadsheet and providing end users with the ability to import and export Excel files from your web app.
Display Excel data as HTML tables
Excel2Table was built based on the Excel2Json library. The data is rendered as an HTML table that preserves all the styles from Excel sheets.
Using Excel2Table is very straightforward and simple:
- Install the library by running the following on the command line:
npm i excel2table - Then import the library into your project:
import "excel2table"; - Finally, call the render function:
excel2table.render(html_container, data, config);
You can find all the parameters of this function and other technical details in DHTMLX's GitHub repository.
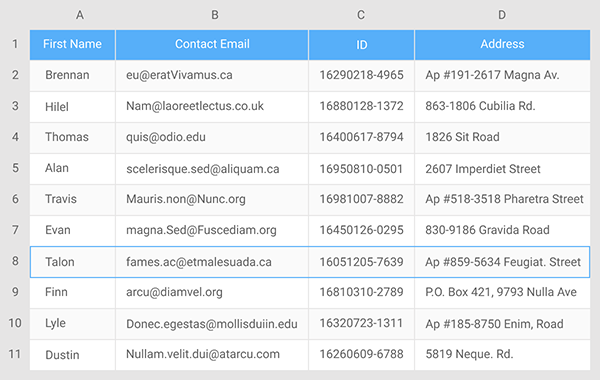
As a result, you'll have a precise HTML version of your Excel sheet:

An HTML table created with the Excel2Table open source library.
Generating HTML tables is useful if you need to equip your app with a preview feature, like an Excel file viewer. You can also link an Excel file to an HTML table on your website and update it dynamically when something changes in your Excel spreadsheets. This reduces your manual work for website administration and helps keep important information up to date. You can also style your HTML table to match your website to unify the look and feel.
All three libraries are distributed under the MIT license, which allows you to use them in both non-commercial and commercial projects.
I hope you'll find these tools helpful for your projects. Try them out, and don't hesitate to share your feedback in the comments below.







4 Comments