When I first started making websites, I had files scattered all over my /var/www directory. As I matured and learned from professional designers, I figured out that it was smarter to build in some subdirectories, like css and fonts and images. Eventually I came to understand that standardizing my file structure made it easier for me to smoothly switch between projects without having to orient myself with a new layout.
The same is true for Python and C++ projects, musical projects, film work, and even electronics projects. In fact, nearly any creative computer endeavor usually involves the organization of several files of a variety of types into directories.
If you frequently work on projects that require the same set of directories, this translates into a lot of setup time. You end up creating the same old empty directory tree, time and time again, when all you really want to do is start your work.
Solving this problem isn't rocket science. You could create an immutable master template directory, then copy it each time you start a new project. You could alias some commands to a GNU makefile or a Bash script.
There are many options, many of them fairly obvious. However, while working in the film industry, I found that few options satisfied both non-technical and technical users alike. The answer? Planter.
Using Planter
Planter is a simple application written in Python 3. Its sole purpose is to create empty directory structures based on templates the user defines. It uses a simple GUI so that users who aren't comfortable with a Unix shell can easily create project directories, but it also provides commands for users who prefer the shell.

opensource.com
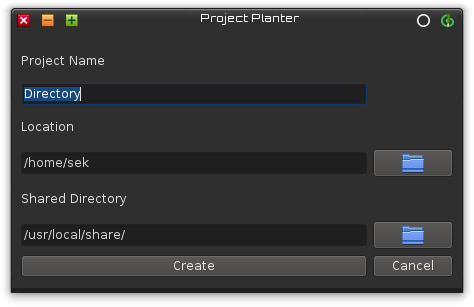
Its usage is as simple as it looks. Enter a name into the Project Name field and a location where that directory is to be created and click the Create button. This creates a default directory tree in whatever location you specify, under the directory name you provide.
In the shell, the process is similar, although more flexible:
$ planter
The planter command with no arguments creates the default directory tree in a folder named Directory in your current location.
$ planter --destination ~/projects fooBy feeding the command more information, you can, for instance, create a default directory tree under the projects folder in your home directory with the name of foo.
Organizing shared assets
In film studios, directory structures can be staggeringly complex. Typically, the top-level directory is a movie's title or production codename. Below that are directories for each scene that the studio has a contract to produce. Within each of those directories are individual shots. Within each shot are directories for several types of assets: plates, meshes, textures, motion-capture data, Lidar dumps, reference photos, storyboards, and whatever else the different artists need in order to work on the project.
Many types of data span multiple shots, so it makes no sense to put, say, Godzilla's skin texture in shot 001 when it's going to be required by every other shot in the movie. But it still needs to be accessible, or Godzilla won't render correctly for everyone in the pipeline.
For this reason, the directory structure inside a studio is often filled with symlinks (or "aliases") from one location to another. In Planter, you can define, for each new project, a root shared-asset location. By default, this location is set to /usr/local/share, but it can be customized in the Shared Location field in the GUI or with the --shared flag:
$ planter --destination ~/projects --shared /movie/assets fooCustomizing templates
Planter was originally developed for use at a visual effects studio, where there was a standard template for a project tree, so there was always only one type of project: a movie needing effects. However, when independent artists started using Planter, it became apparent that it was a useful organizational tool for more than just VFX houses.
In response, a customizable template system was added to Planter to allow users to create standardized directory trees for a variety of project types. For instance, a movie production might need textures and meshes and plates, but a rock band has no use for any of that.
The template system is driven by YAML, a simple and intuitive text format. The top level of a template is the project type, which can be any term that has meaning to the user. A musician can define one project type called rock and another called orchestral, or a multimedia artist can define a project type music and another movies. It's an arbitrary term.
Below a project type is a list of targets that Planter should make for that project. There are four types of targets: a directory, symlink and symdir keywords to create a symlink to a file or directory, and the keyword copyfile to copy a file.
- mkdir: Creates a directory within the project folder
- symlink: Links from a file location that currently exists to a new file that Planter creates in each new project. To link a new file to a location in your shared assets, use the macro %COMMON%
- symdir: Links from a directory location that currently exists to a new folder that Planter will create. To link a new folder to a location in your shared assets, use the macro %COMMON%
- copyfile: Copies a file that exists into a new location that Planter will create
There are also two global settings, which are used as default values for all Planter actions:
- COMMON: the default shared asset root
- NAME: the default name of a new directory when no name is otherwise specified
A default template must be present, but any number of project types may be defined.
Here's an example of a template file with custom global variables set and three projects defined:
var:
- COMMON: "/nfsdrive/artkit"
- NAME: "Project"
default:
- mkdir: font
- mkdir: graphic
- copyfile: /nfsdrive/everylicense/cc/cc-by-sa.md:LICENSE
web:
- mkdir: css
- mkdir: font
- mkdir: img
music:
- symdir: %COMMON%/soundfont:soundfont
- symdir: %COMMON%/bank:bank
- mkdir: midi
- mkdir: audio
- mkdir: data
- mkdir: bounceTo use any of these templates:
$ planter --type web --destination ~/public_html mysite
Side effects of using Planter
One of the benefits of using Planter that has been reported by users is better organization through repetition.
Most artists, whether they're working on graphics, music, web design, or code, start with an empty directory and build up a structure as they work. You start a project with the intent of doing something quick and small, "just for fun," and three weeks later you realize you've got five different versions of a work in progress, fonts pulled in from your local font directory, some brushes from your Downloads folder, and who knows what else. To make matters worse, the project you did last month, although basically the same workflow, has a completely different directory structure. You can't possibly move these projects from the machine they've been created on, because you've got dozens of unknown dependencies, like your fonts and brushes, so you just export your final draft and hope you never need the sources again.
This is frustrating at best, but at worst, it's risking the integrity of your work on a platform designed to make your life better.
For whatever reason, computers sold to consumers seem to come preset with the same set of empty folders: Documents, Music, Pictures, and Movies. It's time to admit that most of our lives don't fit into those four categories. Create your own categories and start every project with proper organization so your work can grow and flourish.







Comments are closed.