Visual Studio Code, also known as VS Code, is a code editor for Linux, Windows, and macOS. It's the kind of editor that walks the line between editing text and managing your entire codebase, like an integrated development environment (IDE). It's extensible through plugins and has proven to be a reliable text editor that's easily beaten out formidable non-open rival editors.
Microsoft released VS Code as open source, but the version you download from Microsoft is not open source. However, you have several options for using VS Code as open source or selecting one of its open source alternatives.
Building VS Code as open source
VS Code's source code is available on GitHub. Yet when you download the VS Code application from Microsoft, you'll find that your download is licensed under the Microsoft Software License. This isn't an open source license. The difference is in the build process.
Chris Dias, a Microsoft developer on the VS Code project, makes a comparison between VS Code and, for instance, the Chrome browser and its open source "upstream" project, Chromium. VS Code is indeed built upon an open source codebase. The official Microsoft-branded release is customized with Microsoft-specific functionality, including a trademark, an extensions gallery, a proprietary C# debugger, and telemetry. But when you clone and build the code yourself, none of these targets is configured, so you generate a "clean" version, which is called Code - OSS (OSS stands for open source software).
In practice, the differences between VS Code and Code - OSS are minimal. Most notably, VS Code includes telemetry, which is tracking software. It's unlikely that Microsoft is literally tracking your every move, and there's lots of software out there these days that gathers usage data. Whether or not you care about VS Code's telemetry is up to you. If you'd rather do without the usage tracking, here are some great (and open source) alternatives to VS Code.
VSCodium

(Seth Kenlon, CC BY-SA 4.0)
The easiest alternative to VS Code is VS Code itself, built without Microsoft's proprietary additions. The VSCodium project provides downloadable executables of Code - OSS, built from the VS Code codebase without Microsoft's product.json changes. The VSCodium developers also go to great length to deactivate all hard-to-find telemetry options, delivering the cleanest build of VS Code's source you can find without building it yourself.
VSCodium cautions that VS Code quietly includes some proprietary tools that cannot be shipped with an open source build. This includes a C# debugger and some gallery extensions. If you need them, there are documented workarounds for these issues, but if you rely on something very specific in VS Code, you should verify that it functions in VSCodium.
You should also verify that all telemetry is deactivated.
Code - OSS
If you don't want to use VSCodium's build, you can compile VS Code from source yourself and end up with the same thing. The executable is called Code - OSS rather than VSCode, and the license restrictions that apply to VSCodium also apply to your build, but so do the workarounds.
If you build the application from source, you should verify that all telemetry is deactivated when you first launch it.
Atom

(Seth Kenlon, CC BY-SA 4.0)
Atom is an open source IDE-like text editor that Microsoft acquired when it purchased GitHub. Like VS Code, you can extend the Atom editor with plugins and customize it with themes and your unique combination of tools. It is also cross-platform and has built-in GitHub integration. In short, Atom is potentially whatever you need it to be, so long as the extensions you need already exist or you're willing to write them.
Also like VS Code, Atom includes metrics tracking by default. This can be disabled, and unlike VS Code, there are no arbitrary restrictions on extensions, so you don't have to change up your workflow in exchange for your privacy. Atom is certainly a useful tool for coders, but it's also a pretty great editor for anyone who uses a computer. If you're looking for a good general-purpose text editor, give Atom a try.
GNOME Builder

(Seth Kenlon, CC BY-SA 4.0)
Developed as an IDE for the GNOME desktop, GNOME Builder is a code editor for Linux, specifically for building GNOME applications. If you're building applications for Linux and want an easy avenue to compatibility, Builder is the easy choice. Install Builder from Flathub.org; when you start a project, it'll even prompt you to install the GNOME SDK if you're missing it. This means you don't have to consciously track GNOME as you maintain your application because Builder does it for you.
However, you can use Builder for much more than just GNOME applications. It supports dozens of programming languages, including Python, Rust, C and C++, Java, Go, JavaScript, TypeScript, VB.NET, several markup and Markdown languages, and more. Some of these have full support with autocompletion and pop-up function definitions, while others only have simple conveniences such as syntax highlighting and auto-bracket matching. The IDE is a pleasure to work with, though, whether you consider yourself a serious programmer or you're just in need of a good HTML and CSS editor.
Geany

(Seth Kenlon, CC BY-SA 4.0)
Geany is a powerful, stable, and lightweight editor with useful features to help you write good Bash, Python, Lua, XML, HTML, LaTeX, and more. There's plenty of support for 50 different programming and scripting languages, markup languages, and miscellaneous filetypes (such as .diff and .po). At the very least, Geany almost certainly provides bracket matching and syntax highlighting—and it usually offers quite a lot more.
Geany is a modest little editor, but through plugins, you can add features such as a panel for a project view, filesystem tree, debugging, a terminal, and so on until it looks and acts like an IDE. Or, if you prefer, you can keep it simple and understated. If you can't run VS Code on a computer due to limitations in CPU or RAM, Geany is the obvious alternative. It's quick to launch, and its memory footprint is negligible. While Geany is a little heftier than running Vim in a terminal, it's fast and snappy even on a Raspberry Pi.
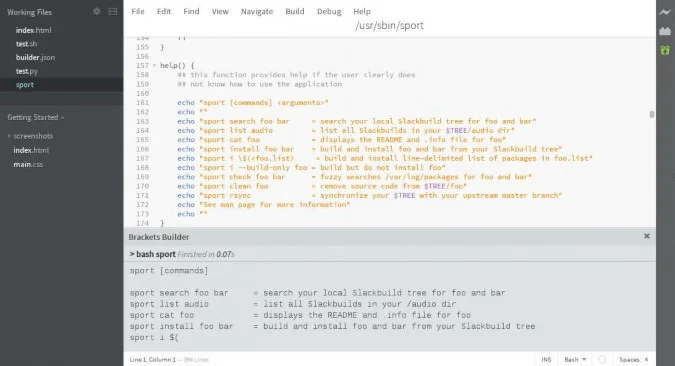
Brackets

(Seth Kenlon, CC BY-SA 4.0)
Brackets is a text editor and IDE aimed at web developers. It has strong support for HTML, CSS, JavaScript, PHP, and even Python. However, like VS Code, it has a rich ecosystem of extensions, so you can expand it to serve as your workbench for whatever language you work in the most.
There are extensions to help parse languages, to run scripts, and even to compile and execute code. Brackets has a traditional interface anyone can understand, whether or not you're familiar with an IDE or even a text editor beyond a simple notepad. If you spend a little time adding relevant extensions and getting to know them, you'll find Brackets a useful and subtle editor that helps you, through autocompletion and linting, avoid silly mistakes in whatever you're typing. And if you're writing code, it'll probably make your testing and debugging workflow faster.
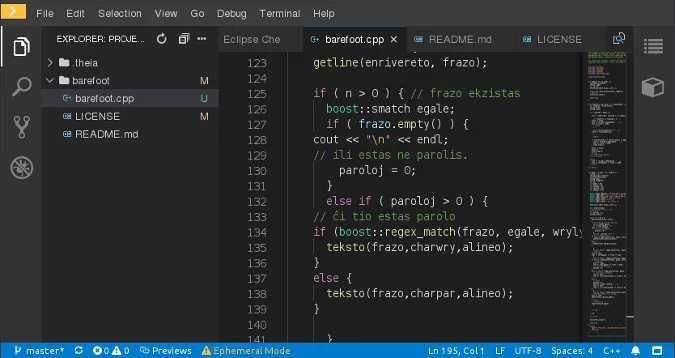
Che

(Seth Kenlon, CC BY-SA 4.0)
If you enjoy living on the cutting edge, Che is an editor you need to try. It's a cloud-based IDE, so it runs by default as a Software as a Service (SaaS), but it's entirely open source, so it can be run as your own SaaS, provided you have a Kubernetes instance.
More than just being an online IDE, though, Che is an IDE built for cloud development. It makes no assumptions that you expect or want a view of your local filesystem. It lives and works in the cloud, so you can too. In fact, if you have a Git server, you can treat it as your filesystem and work on a project directly from its repository. Of course, you can also download any work you do, if you like to have a local backup copy.
But its main feature, and the one cloud developers are excited about, is that Che is a full-featured, Kubernetes-aware, open source IDE. If you're building apps, sites, or containers (or a combination of the three) for the cloud, then Che is an editor you need to try.
What's your choice?
Are you using one of these alternatives to VS Code? Is there one you would like to try? Please share your feedback in the comments.










33 Comments