The design of everyday things is an important cultural movement. Of that, most of us have no doubt. We want our tools to work flawlessly and naturally. And open source projects are catching up on this too.
Like, Elementary OS, an open source operating system that hopes to make the Linux desktop accessible for everyone. And many other open source web applications, like Ghost, Taiga, and the upcoming Flarum. Also, BeautifulOpen is a collection of open source projects with great websites and a great source for inspiration. They all have designers on their core team.
Taste
A couple of months ago, my team and I decided that we needed to refocus on design for our open source Enterprise Resource Planning (ERP) project, ERPNext. ERPs are known for having the worst user designs, and we wanted to change that.
Usability in ERPNext was already better compared to many other products, but we knew we were far away from having design as a strength.
Our team uses Apple to develop our applications, and we use GitHub to manage our team and collaborate with the community, both of which are very thoughtfully designed. It was only a matter of time before we started comparing our designs and user experience to what we were used to. We also read about some of the work of great designers, like Dieter Rams, which helped us build a strong taste for good software.
The brief
The next step was to make a brief for the project. Since we already had a fairly mature project, we didn't have to start from scratch.
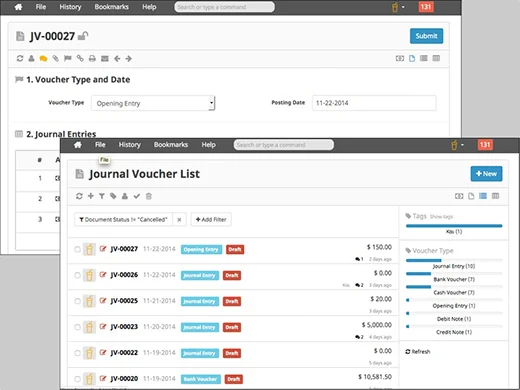
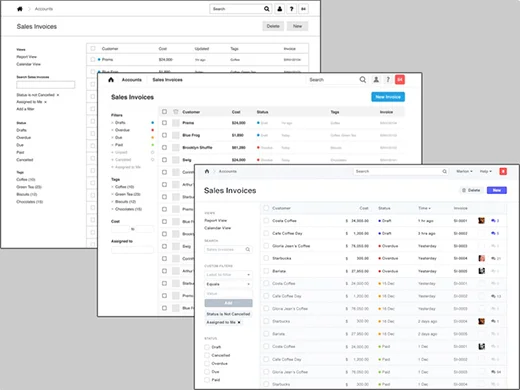
Since ERPNext is a data-driven application, the two most important screens are the list and the form. A list is a list of anything, like an invoice or a to-do. A form is the actual invoice that you can create and view. There were a bunch of other screens (the homepage, login, setup pages, and charts), but we kept the focus on the two most important screens.
We took a bunch of screenshots of our current design, highlighting these screens, and posted them as a GitHub issue. We also highlighted the fact that we did not want to go for a radical redesign, keeping our current users in mind. What we really needed was clean-up and polish.

The designer
Now that we had a good idea of what we needed, the next step was to identify a good designer. This seemed to be the most difficult step.
We are not a part of any design ecosystem, and there was no mentor we could ring up and ask for recommendations, but we had two leads. Three years ago we worked with a wonderful design firm, Studio March, on our website. Studio March is based in Pune, India, about 150km from where we are based. The other lead was Dribbble. On Dribbble, we looked up screenshots of designers who had worked on business apps, invoicing apps, or project management apps. Then, we had detailed talks over email and Skype with three designers. Because we already had a brief, we found that a lot of designers were ready to talk.
Finally, we shortlisted two firms: Sweden-based 3Drops, which we discovered on Dribbble, and Studio March. Both companies agreed to work within our budget, and based on the brief and the budget, they estimated around 2-3 weeks of work to complete the project.
Ultimately, we selected Studio March. We loved the work Studio March had done for us in the past, and we could meet face-to-face with them. They also promised to deliver the screenshots as well as a CSS-based style guide, which would be very useful for us to extrapolate to other screens. So we signed a contract and went ahead.
The process
It's always fun to understand the creative process of different people, and we really enjoyed our experience with Studio March. First, the head of the company dropped in had a detailed chat with us. He got to know our team, where we come from, where we want to go, and what our tastes are. Next, the designers spent some time playing with the app in its current state to understand all the different ways a user might discover, use, and navigate through the app. Then, they went on and started fleshing out the screens from scratch.

In their redesign, they simplified a lot of the visible functionality. They had the courage to throw away things that were not really needed, hide menus that could be hidden, and make better use of screen space. Suddenly, the app felt a lot lighter and more natural. Each iteration added more functionality and depth.
After a bit of back-and-forth, we realized that time was running out. After two or three interations, we decided to go in and implement some of the designs to get a better understanding of how they worked. In a span of two weeks, we were able to mock up some of the key functionalities in the design. We removed a toolbar, added a sidebar, cleaned out the top menu system, and added breadcrumbs. As soon as the design started to come to life, we realized just how great of a job the Studio March team had done—there was very little we needed to change from their original designs. Their passion and attention to details clearly paid off, taking the user experience up several notches.
Feedback
After we nailed down the important screens, we decided to make a small video to introduce the design. It was initally just for our monthly Open Day presentation, but we spent a couple of hours polishing it on Keynote and iMovie. Then, we sent out the video to the mailing list and got awesome feedback. It was a great way to notify the community we are working on something new, as well as create some buzz.
Conclusion
We learned that executing good design is not impossibly hard or expensive. The entire redesign process was surprisingly smooth. We went from preparing the brief, to selecting the designer, working on the designs, and releasing them to the community in a span of two months. If you're working on an open source software project and don't have designers in your team, we hope this inspires you!
Here's a working preview of our new design, which is due to release in mid-February.







12 Comments